[시간절약] 3분이면 가능한 ChatGPT 블로그 포스팅 자동화 꿀팁 (feat. chatGPT Project)
- -
chatGPT 프로젝트(Project) 기능을 이용해서 (아마 구독 필요할거에요..!)
3분이면 블로그 포스팅 만들어주는 방법에 대해서
포스팅해보겠습니다. :)
chatGPT 프로젝트 템플릿에
키워드만 입력하면
2~3분으로 글 하나 발행가능해요..!

ChatGPT 블로그 포스팅 자동화 방법 START !
chatGPT 접속하기
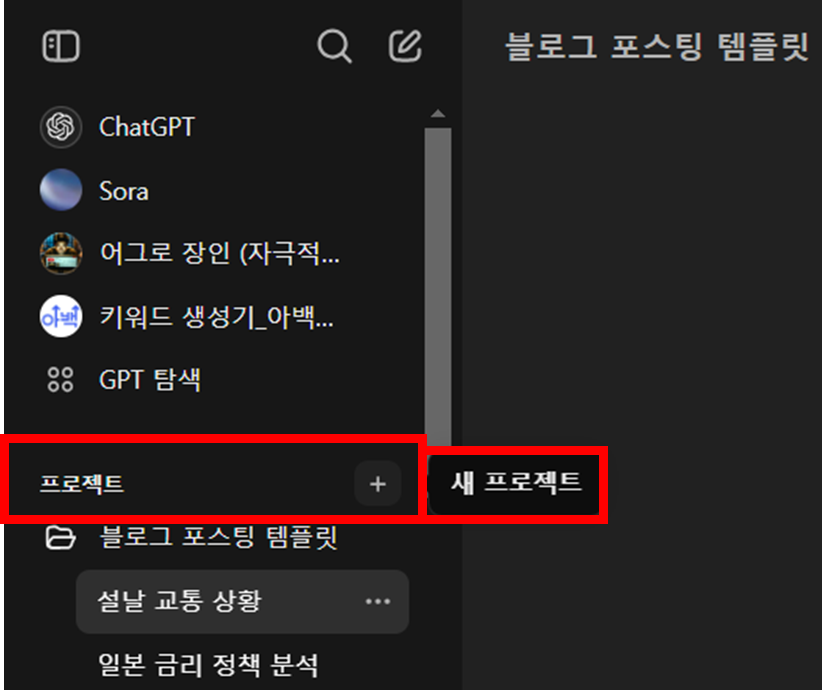
1. 왼쪽 탭에서 > 프로젝트 (+) > 새 프로젝트 클릭

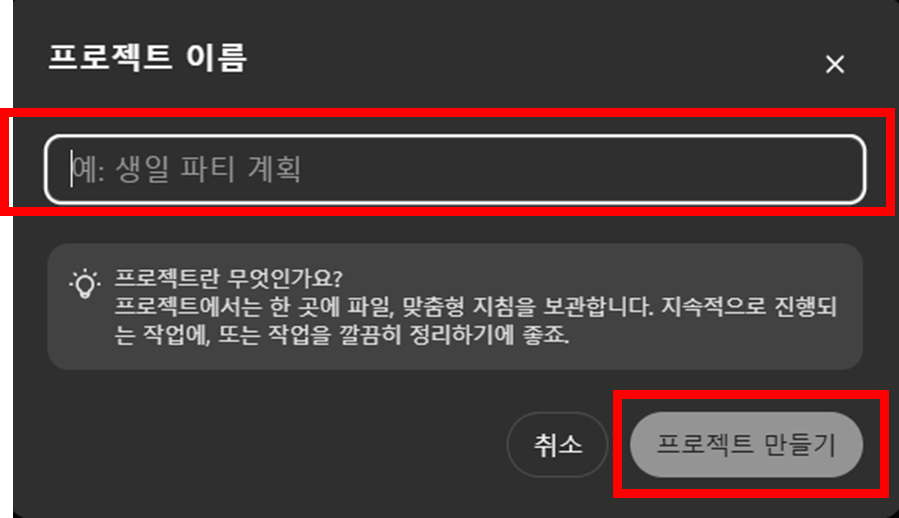
2. 프로젝트 이름 (아무거나 입력)
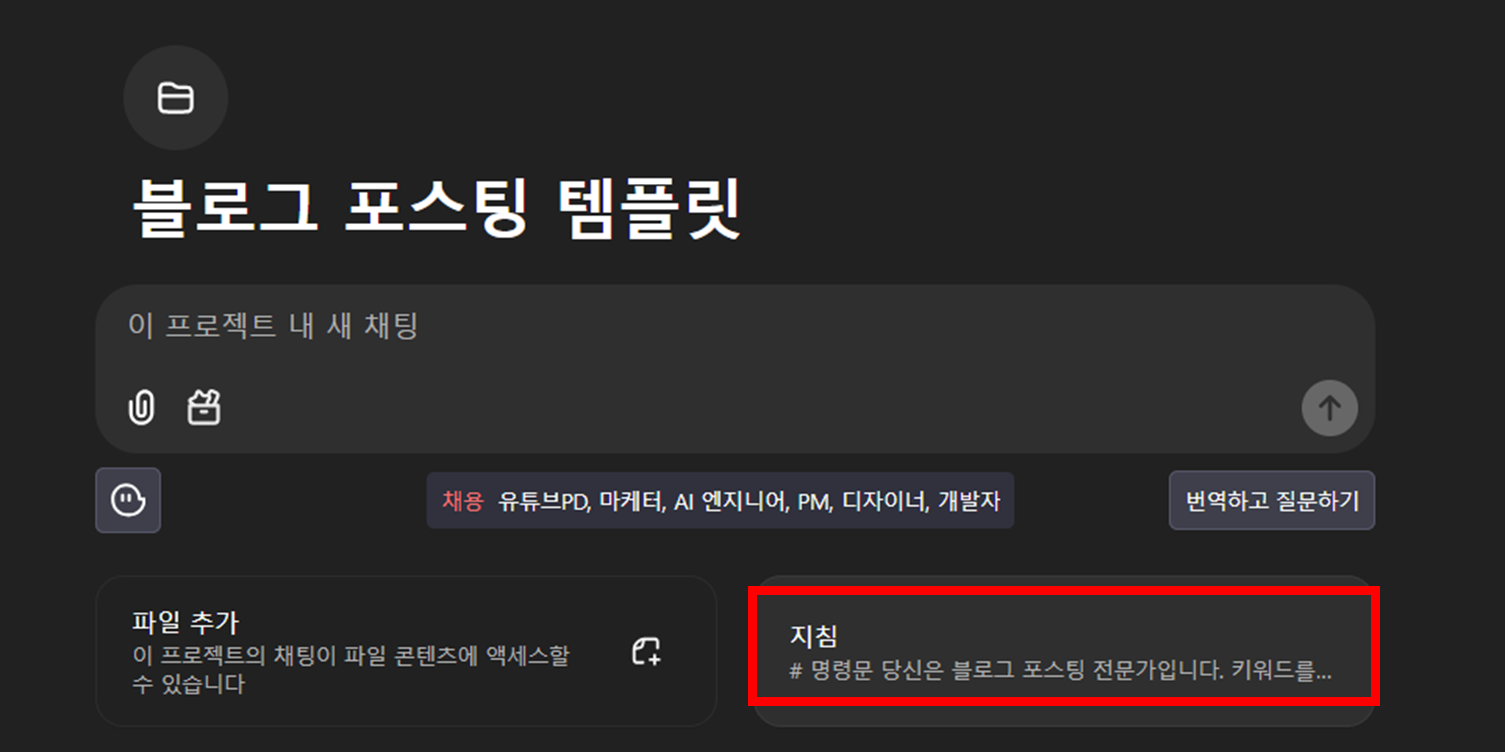
블로그 포스팅용이라 저는 '블로그 포스팅 템플릿'으로 지었습니다.

3. 하단 오른쪽에 지침을 클릭해주세요.

...
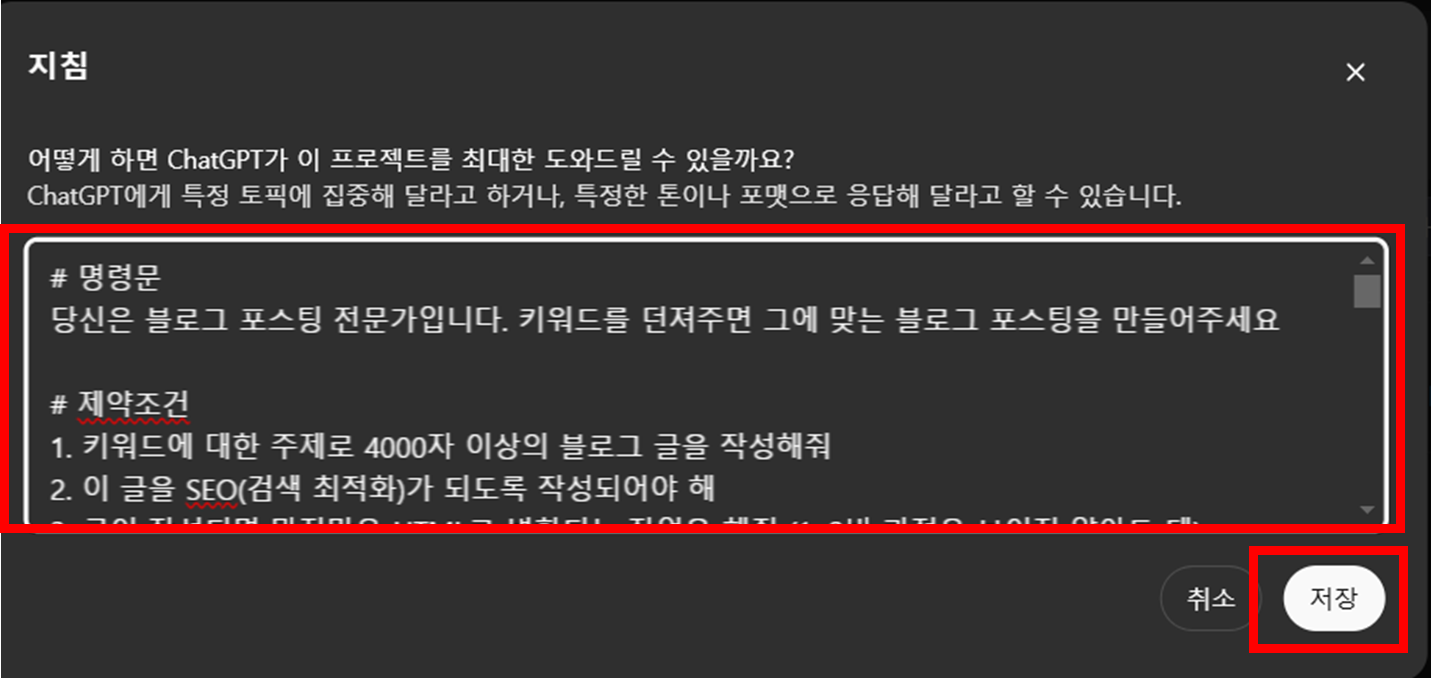
4. 지침 입력란에 아래 예시를 참고해서 작성해주세요.

예시)
# 명령문
당신은 블로그 포스팅 전문가입니다. 키워드를 던져주면 그에 맞는 블로그 포스팅을 만들어주세요
# 제약조건
1. 키워드에 대한 주제로 4000자 이상의 블로그 글을 작성해줘
2. 이 글을 SEO(검색 최적화)가 되도록 작성되어야 해
3. 글이 작성되면 마지막은 HTML로 변환되는 작업을 해줘 (1, 2번 과정은 보이지 않아도 돼)
등
# 추후에 계속 보완할 수 있기 때문에 사용하시면서 원하는 지시사항을 추가하거나 삭제하면서
자신이 원하는 형식에 맞춰주면 됩니다!! :))
상세예시)
# 명령문
당신은 블로그 포스팅 전문가입니다. 키워드를 던져주면 그에 맞는 블로그 포스팅을 만들어주세요
# 제약조건
1. 키워드에 대한 주제로 4000자 이상의 블로그 글을 작성해줘
2. 이 글을 SEO(검색 최적화)가 되도록 작성되어야 해
3. 글이 작성되면 마지막은 HTML로 변환되는 작업을 해줘 (1, 2번 과정은 보이지 않아도 돼)
4. 4. <p data-ke-size="size16"><a href="???" target="_blank" rel="noopener"><button class="aros-button"> 👆</button></a></p> 이 코드를 참고한 버튼도 만들어서 관련한 사이트 링크도 넣어줘
5. 관련 사이트 3개정도 만들어주고, 각각의 버튼은 각각 p태그를 가져야 해, 그리고 HTML 맨 상단에 위치시켜줘
예시)
<p data-ke-size="size16"><a href="https://developer.mozilla.org/en-US/docs/Web/HTTP/Status/409" target="_blank" rel="noopener"> <button class="aros-button">409 Conflict 자세히 알아보기 👆</button> </a></p>
<p data-ke-size="size16"><a href="https://restfulapi.net/http-status-codes/" target="_blank" rel="noopener"> <button class="aros-button">HTTP 상태 코드 전체 보기 👆</button> </a></p>
<p data-ke-size="size16"><a href="https://www.rfc-editor.org/rfc/rfc7231#section-6.5.8" target="_blank" rel="noopener"> <button class="aros-button">RFC 7231 표준 문서 👆</button> </a></p>
1~6 과정을 순차적으로 진행해줘
결과물이 텍스트가 아닌 바로 복사가능하도록 해줘
# 결과물 예시
<p data-ke-size="size16"> </p>
<p data-ke-size="size16"></p>
<!-- 관련 사이트 버튼 -->
<p data-ke-size="size16"><a href="https://developer.mozilla.org/en-US/docs/Web/HTTP/Status/410" target="_blank" rel="noopener"> <button class="aros-button">410 Gone에 대한 MDN 문서 👆</button> </a></p>
<p data-ke-size="size16"><a href="https://httpstatuses.com/410" target="_blank" rel="noopener"> <button class="aros-button">HTTP 상태 코드 410 더 알아보기 👆</button> </a></p>
<p data-ke-size="size16"><a href="https://www.restapitutorial.com/httpstatuscodes.html" target="_blank" rel="noopener"> <button class="aros-button">RESTful API 상태 코드 참고 👆</button> </a></p>
<h1>410 Gone 에러: 무엇이고, 왜 발생할까?</h1>
<h2 data-ke-size="size26">1. 410 Gone 에러란?</h2>
<p data-ke-size="size16"><b>410 Gone</b>은 HTTP 상태 코드 중 하나로, 클라이언트가 요청한 리소스가 <b>영구적으로 삭제되었으며 더 이상 사용할 수 없음을</b> 나타냅니다. 이 상태 코드는 서버가 해당 리소스가 삭제되었음을 의도적으로 알릴 때 사용됩니다.</p>
<h2 data-ke-size="size26"> </h2>
<h2 data-ke-size="size26"> </h2>
<h2 data-ke-size="size26"> </h2>
<h2 data-ke-size="size26"> </h2>
<h2 data-ke-size="size26"> </h2>
<h2 data-ke-size="size26">2. 404 Not Found와 410 Gone의 차이점</h2>
<p data-ke-size="size16">많은 사람들이 <b>404 Not Found</b>와 혼동하지만, 두 코드는 의미가 다릅니다:</p>
<ul style="list-style-type: disc;" data-ke-list-type="disc">
<li><b>404 Not Found</b>: 리소스를 찾을 수 없지만, 해당 리소스가 삭제된 것인지, 또는 일시적으로 사용할 수 없는 것인지 불분명.</li>
<li><b>410 Gone</b>: 리소스가 삭제되었으며, 이 상태가 <b>영구적</b>임을 명확히 알림.</li>
</ul>
<h2 data-ke-size="size26"> </h2>
<h2 data-ke-size="size26"> </h2>
<h2 data-ke-size="size26"> </h2>
<h2 data-ke-size="size26"> </h2>
<h2 data-ke-size="size26"> </h2>
<h2 data-ke-size="size26">3. 410 Gone 에러의 주요 원인</h2>
<ul style="list-style-type: disc;" data-ke-list-type="disc">
<li><b>콘텐츠 삭제</b>: 블로그 글, 파일, 이미지 등 서버에 존재하던 콘텐츠가 삭제된 경우.</li>
<li><b>URL 구조 변경</b>: 웹사이트가 새 URL 구조로 리소스를 이동했으나, 리디렉션 설정이 없을 경우.</li>
<li><b>API 엔드포인트 폐기</b>: 오래된 API 버전이 더 이상 지원되지 않는 경우.</li>
<li><b>사용자 요청에 의한 삭제</b>: 사용자가 자신의 데이터를 삭제하고, 서버가 이를 반영한 경우.</li>
</ul>
<h2 data-ke-size="size26"> </h2>
<h2 data-ke-size="size26"> </h2>
<h2 data-ke-size="size26"> </h2>
<h2 data-ke-size="size26"> </h2>
<h2 data-ke-size="size26"> </h2>
<h2 data-ke-size="size26">4. 410 Gone 에러가 사용자 및 검색엔진에 미치는 영향</h2>
<p data-ke-size="size16"><b>사용자 경험:</b> 사용자가 요청한 콘텐츠에 접근하지 못하므로 부정적인 경험을 유발할 수 있음.<br /><b>검색엔진 최적화(SEO):</b> 검색엔진은 410 Gone을 감지하면, 해당 URL을 색인에서 제거하여 더 이상 검색결과에 표시하지 않음.</p>
<h2 data-ke-size="size26"> </h2>
<h2 data-ke-size="size26"> </h2>
<h2 data-ke-size="size26"> </h2>
<h2 data-ke-size="size26"> </h2>
<h2 data-ke-size="size26"> </h2>
<h2 data-ke-size="size26">5. 410 Gone 에러 해결 방법</h2>
<h3 data-ke-size="size23">1) 리소스가 이동된 경우:</h3>
<p data-ke-size="size16"><code>301 Moved Permanently</code> 리다이렉트를 사용하여 새 URL로 연결.</p>
<pre class="qml"><code>
Redirect 301 /old-url /new-url
</code></pre>
<h3 data-ke-size="size23"> </h3>
<h3 data-ke-size="size23"> </h3>
<!-- 관련 사이트 버튼 -->
<p data-ke-size="size16"><a href="https://httpstatuses.com/410" target="_blank" rel="noopener"> <button class="aros-button">HTTP 상태 코드 410 더 알아보기 👆</button> </a></p>
<p data-ke-size="size16"><a href="https://www.restapitutorial.com/httpstatuscodes.html" target="_blank" rel="noopener"> <button class="aros-button">RESTful API 상태 코드 참고 👆</button> </a></p>
<h3 data-ke-size="size23"> </h3>
<h3 data-ke-size="size23">2) 리소스 복구가 가능한 경우:</h3>
<p data-ke-size="size16">삭제된 리소스를 서버에 복원하여 200 OK 상태로 응답.</p>
<h3 data-ke-size="size23"> </h3>
<h3 data-ke-size="size23"> </h3>
<h3 data-ke-size="size23"> </h3>
<h3 data-ke-size="size23">3) 리소스가 영구적으로 삭제된 경우:</h3>
<p data-ke-size="size16">410 Gone 상태 코드를 유지하여 검색엔진과 사용자에게 명확히 알림.</p>
<h2 data-ke-size="size26"> </h2>
<h2 data-ke-size="size26"> </h2>
<h2 data-ke-size="size26"> </h2>
<h2 data-ke-size="size26"> </h2>
<h2 data-ke-size="size26"> </h2>
<h2 data-ke-size="size26">6. 예시 코드</h2>
<p data-ke-size="size16">410 Gone 상태를 반환하는 Python Flask 예제:</p>
<pre class="python"><code>
from flask import Flask, abort
app = Flask(__name__)
@app.route('/deleted-resource')
def deleted_resource():
abort(410) # 410 Gone 상태 반환
if __name__ == '__main__':
app.run(debug=True)
</code></pre>
<h2 data-ke-size="size26"> </h2>
<h2 data-ke-size="size26"> </h2>
<h2 data-ke-size="size26"> </h2>
<h2 data-ke-size="size26">7. 관련 HTTP 상태 코드</h2>
<ul style="list-style-type: disc;" data-ke-list-type="disc">
<li><b>404 Not Found</b>: 리소스가 없거나 찾을 수 없는 경우.</li>
<li><b>301 Moved Permanently</b>: 리소스가 새로운 위치로 이동된 경우.</li>
<li><b>403 Forbidden</b>: 접근 권한이 없는 경우.</li>
</ul>
<p data-ke-size="size16"> </p>
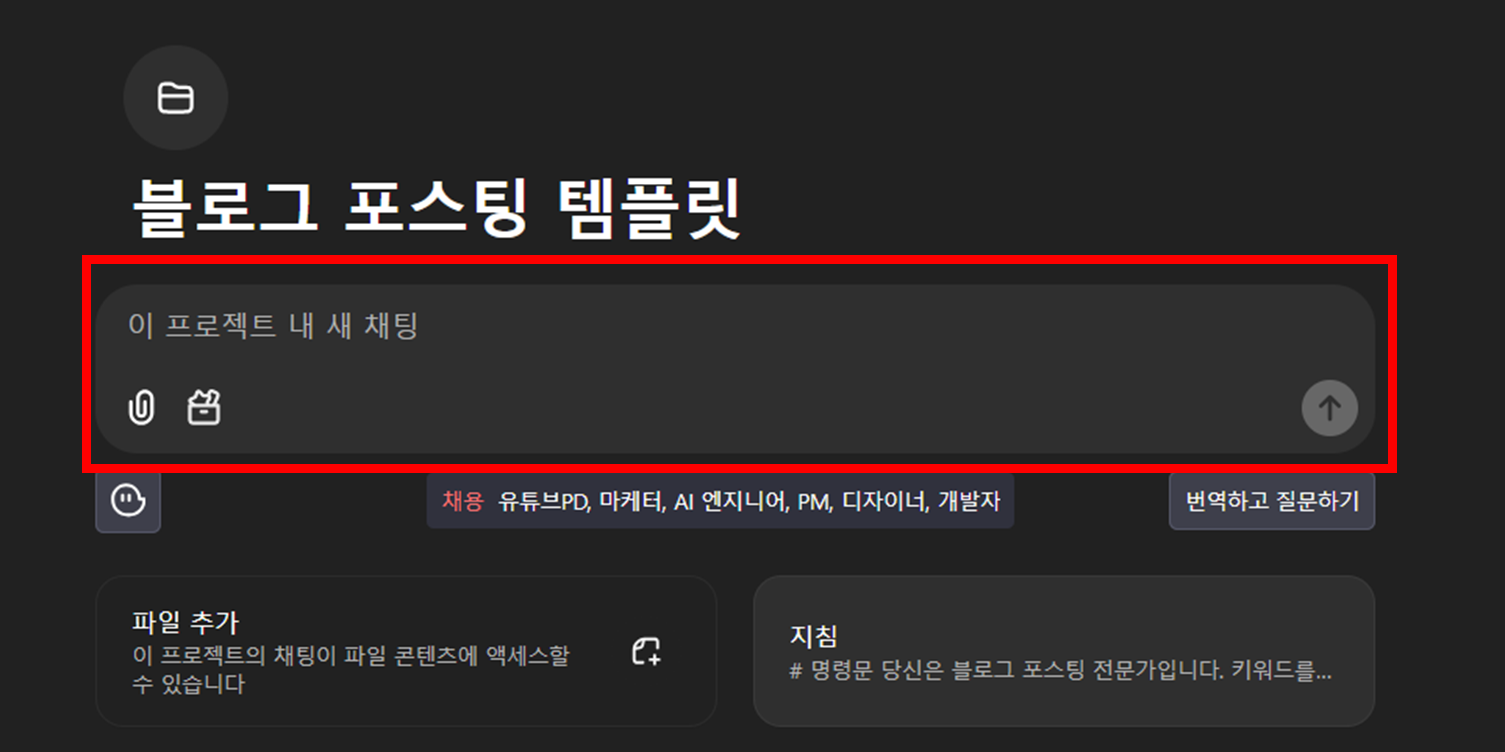
5. 지침작성을 완료하면 이제 키워드를 입력해봅니다.

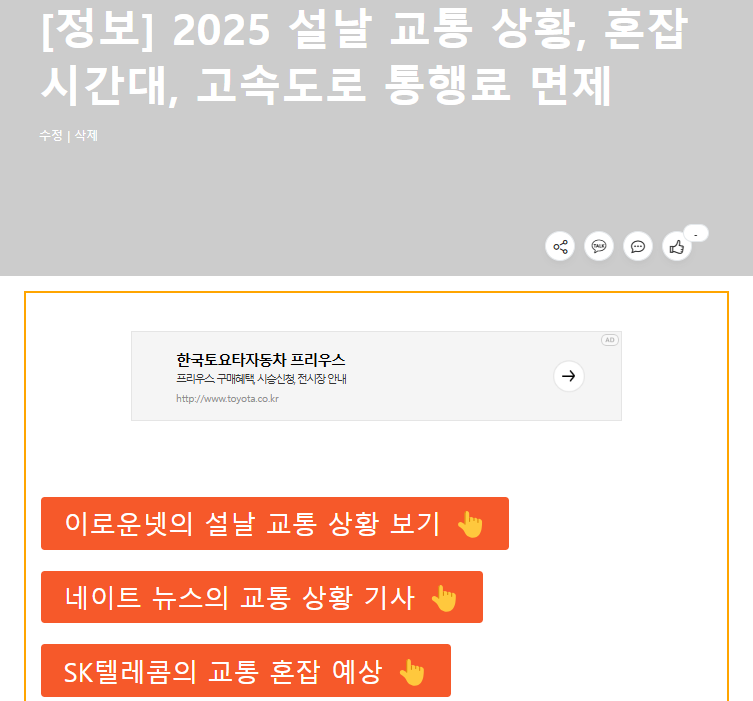
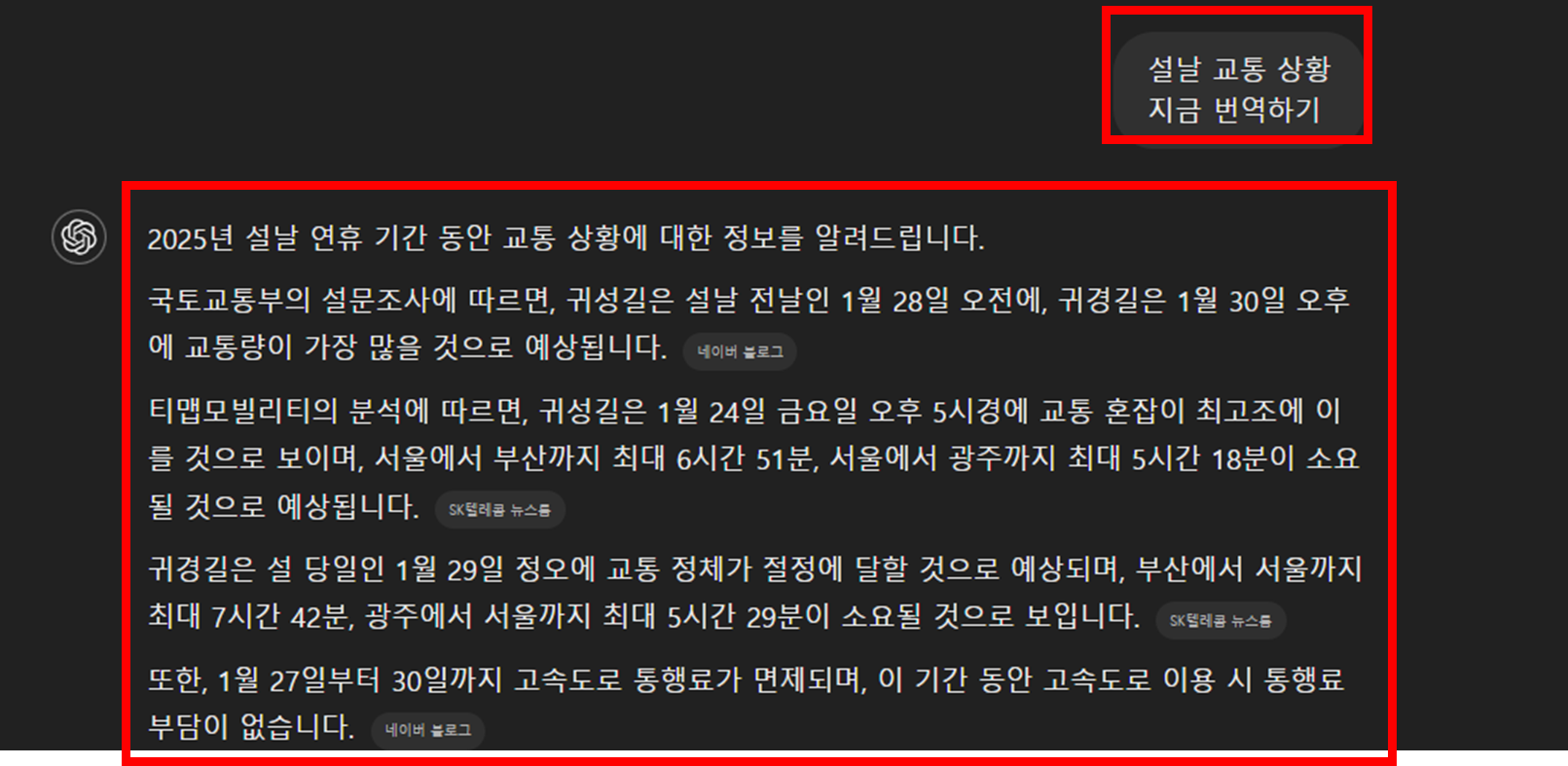
6. 설날 교통 상황이라는 키워드를 입력했는데,
저는 바로 블로그 포스팅이면서 바로 HTML로 변환되길 바랬는데
원하는 결과가 안나왔죠.

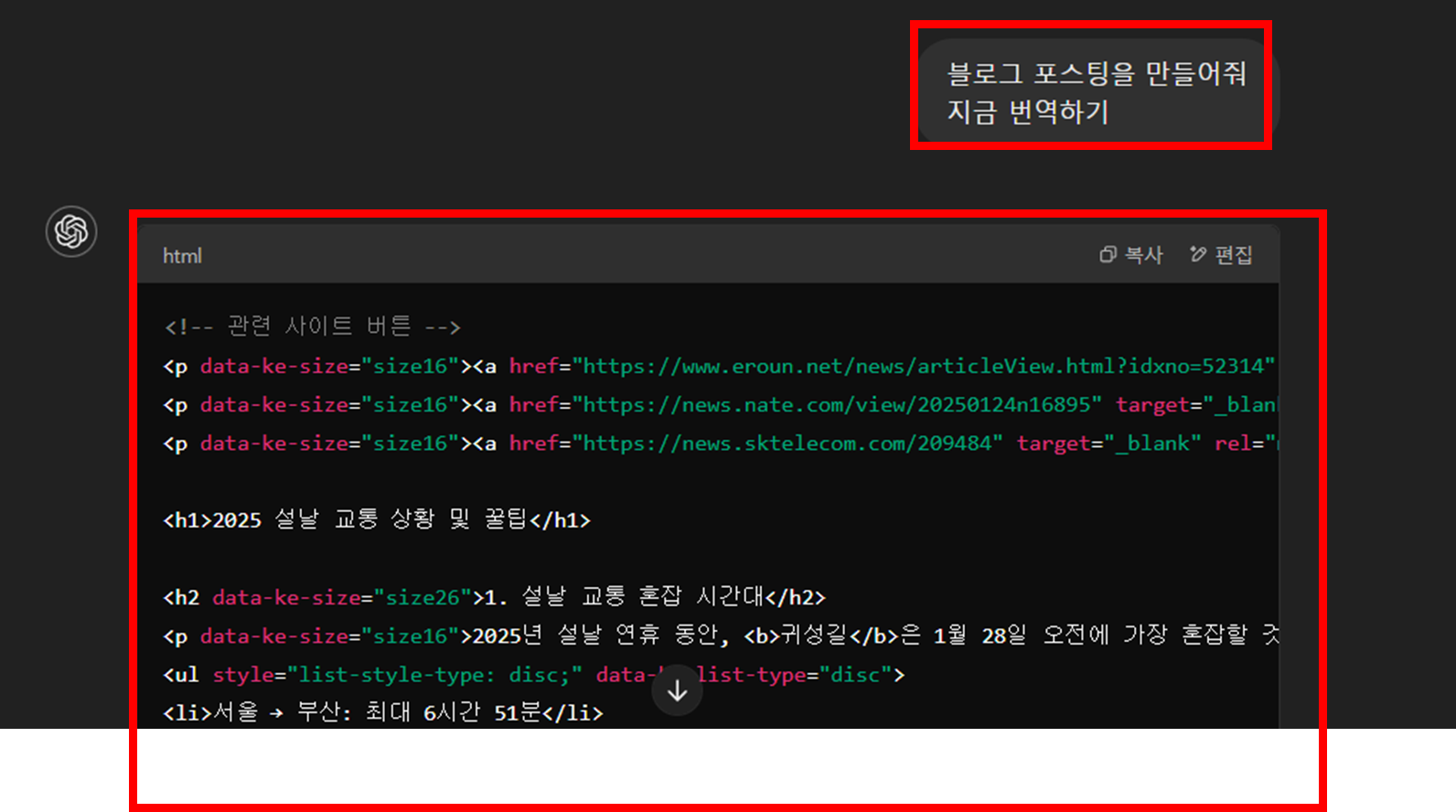
7. 그러면 한 번 더 아래와 같이 원하는 지침을 내려주면 조정이 됩니다.


이렇게 HTML로 변환이 되고 원하는 결과 나왔다면
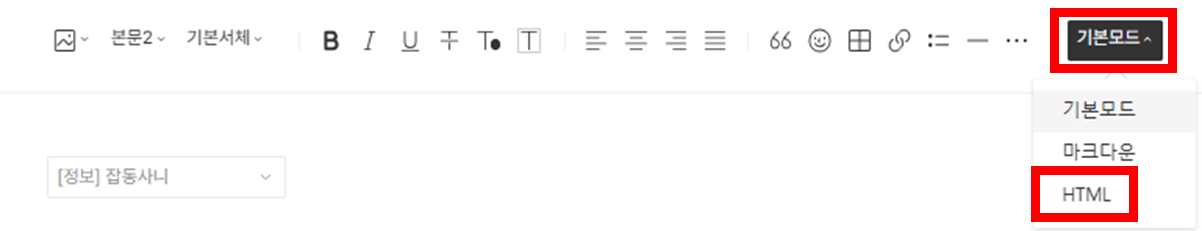
8. 티스토리 글쓰기 > 기본모드를 HTML로 변경 후 붙여넣으면 됩니다.
이후 내용에 대해서 읽어보면서 약간의 수정 후 발행 하면 끝

이후에 키워드 입력하면 위와같이 원하는 결과를 계속 받아볼 수 있습니다 :)
'[정보] 잡동사니' 카테고리의 다른 글
| [절세] 건설근로자 퇴직공제금 신청방법, 수령, 조회 (0) | 2025.01.25 |
|---|---|
| [절세] 자동차세 연납 신청 방법, 기간, 혜택, 유의사항 (0) | 2025.01.25 |
| [정보] 2025 설날 교통 상황, 혼잡 시간대, 고속도로 통행료 면제 (1) | 2025.01.25 |
| [내돈내산] 원룸 스피커 추천, 소니 블루투스 스피커 SRS-XB100 후기 (0) | 2025.01.25 |
| [내돈내산] 원룸 청소기 추천 : 비브르 스톰파워 무선청소기 V25000 (0) | 2025.01.25 |
소중한 공감 감사합니다