CSS 기초 지식 정리 / A summary of CSS basic concepts
- -
CSS란
Cascading Style Sheets
: HTML 문서의 스타일을 꾸밀 때 사용하는 스타일 시트언어
분리 이유
1. 정보와 디자인의 분리
2. 유지 및 보수의 편의성
3. 효율적인 재사용성
CSS 기본 구조

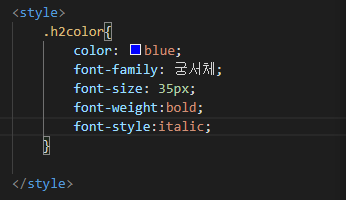
<style></style> 태그 안에서 사용 ( 언어가 다르기때문 )
선택자 / 중괄호 / 스타일속성 / 콜론 / 속성값 / 세미콜론
id는 #

class .

font 속성
: 요소가 화면에 보이는 방식 지정
font 세부속성
font-family : 글꼴 ( 나눔고딕, 돋움, 굴림 ... )
( 여러개 언급가능하고 앞서 언급된 글꼴이 없을때 그 다음 글꼴이 적용된다고 함 )
font-size : 글자크기 ( px, em, rem )
font-weight : 글자 두께 ( bold, 100~900, ... )
font-style : 글자 스타일 ( italic )

< >
글자색은
font-color XXX
그냥 color 라는 속성으로 사용
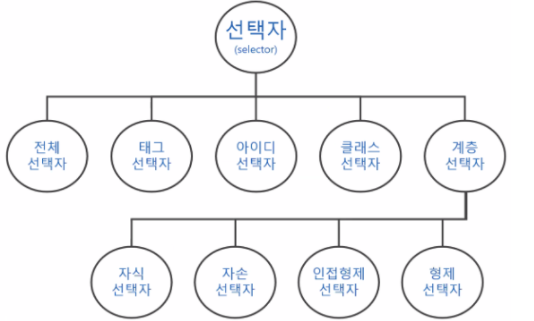
선택자 종류
: 전체 / 태그 / 아이디 / 클래스
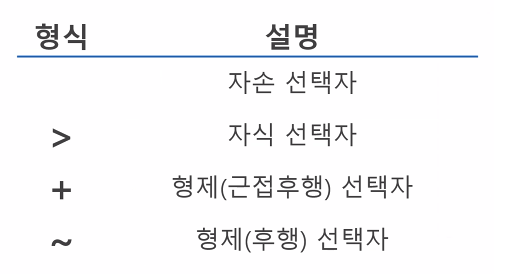
계층 ( 자식 ( > ) / 자손 ( 공백 ) / 인접형제(근접후행 + ) / 형제 ( ~ ) )

타입 선택자
: 요소 이름으로 사용하여 요소 선택
1. 아이디 선택자
- # 기호로 표시되며 특정한 요소 선택 ( HTML구조의 공간분할을 적용할 때 )
- body 태그 안에서 한 개만 존재
- 정의한 후 한페이지에서 한번만 사용 ( 그렇지 않을 경우 웹 표준 테스트에서 오류 )
- 한 페이지에 한번만 들어가는 '로고, 상단메뉴, 하단정보' 등 스타일 정의할 때 사용
2. 클래스 선택자
- 마침표(.) 기호로 표시되며 특정한 요소 선택 ( 공통되는 스타일을 적용할 경우 )
- 여러 개의 태그에 동시에 적용될 수 있다.
- 몇 번이고 재사용 가능
- 반복적으로 사용되는 스타일, id로 정의해준 구역에 '세부' 스타일 정의할 때 사용
계층 선택자
: 특정위치의 요소를 계층적 구조로 요소 선택

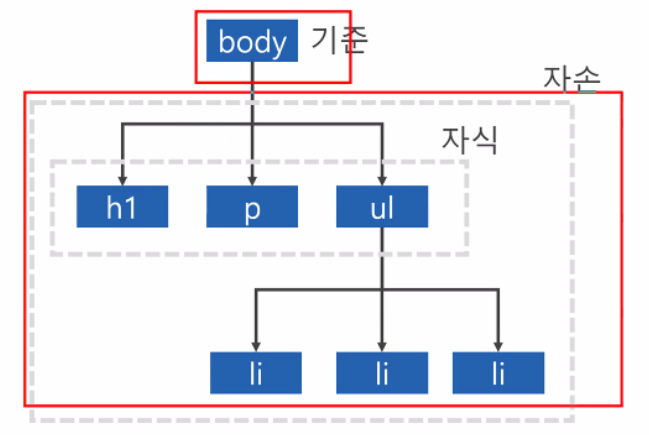
body - h1, p, ul ( 부모 - 자식 관계 )
body - h1, p, ul, li, li, li ( 자손 관계 )
li, li, li은 자식으로 접근 불가능 / 자손으로만 접근 가능
h1, p, ul 또한 자손관계로도 포함됨
'자식'을 선택할때는 " > " 로 선택 but 그냥 공백도 가능하긴 함
'자손'을 선택할때는 " (공백) "


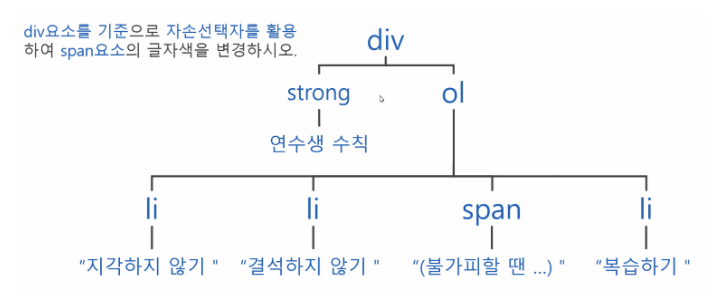
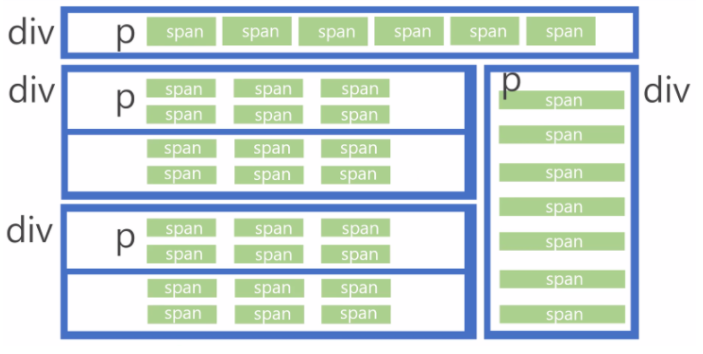
1. div 에서 span 접근시
(1) div span
(2) dive > ol > span
2. div 에서 li 접근시
(1) div li
3. 첫번째 li 태그 기준으로 근접후행선택 ( + )
(1) div li + li ( 마지막 li에만 기능이 적용됨 )
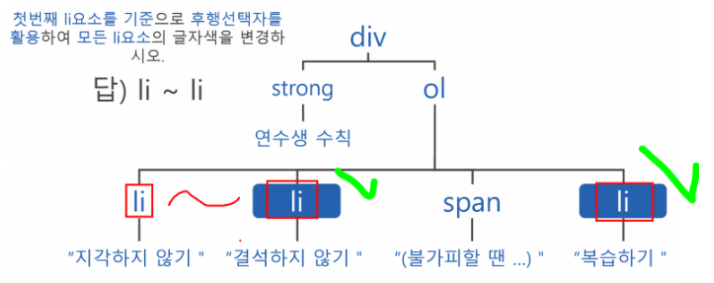
4. 첫번째 li 기준으로후행선택자 ( ~ )
(1) div li ~ li

(span은 가져올 수 없음)
5. 첫번째 li를 기준으로 span 가져오기
(1) div li + li + span
(2) div li ~ span
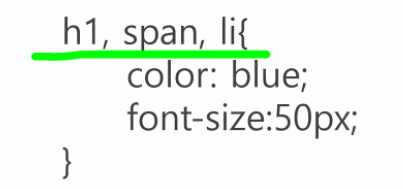
그룹 선택자
: 다양한 요소들을 콤마(,)로 구분하여 요소 선택

크기 단위
: 요소 or 텍스트의 크기를 지정하는 단위
크기 단위 속성
px : 화소 하나의 크기에 대응되는 단위 (고정값)
em : 부모 요소 크기에 따른 배수 단위
rem : html 태그의 폰트 크기에 따라 결정
px (픽셀) == 화면의 점을 의미함
픽셀의 숫자가 작을수록 화면이 '덜' 촘촘해서 해상도가 떨어짐
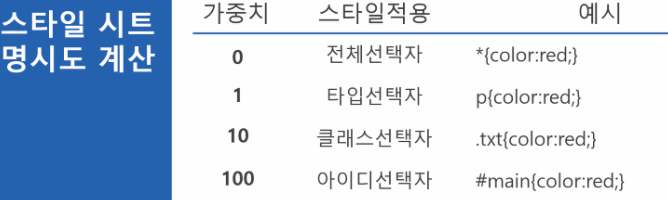
CSS 스타일시트 명시도 계산 / 가중치

가중치가 높을수록 우선순위가 높음
즉, 아이디선택자가 제일 우선함
아이디 100
클래스 10
타입 1
전체 0
반응선택자
: 사용자의 반응으로 생성되는 특정한 상태를 선택
선택자 형태
:active
- 마우스로 클릭할 때 선택
:hover ( :active 보다 우선함 )
- 마우스를 올린 태그를 선택
ex.
p:active {}
p:hover{}
이런 식으로 쓰임


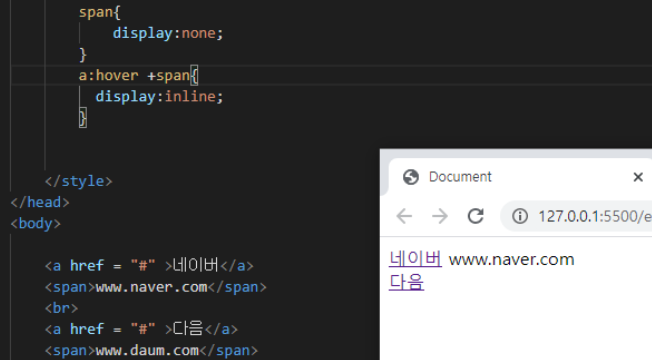
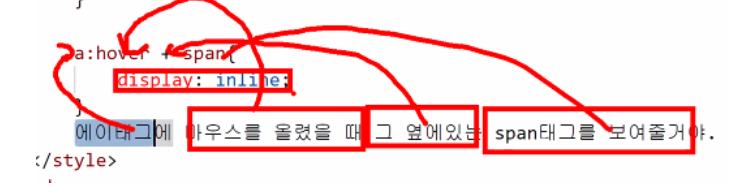
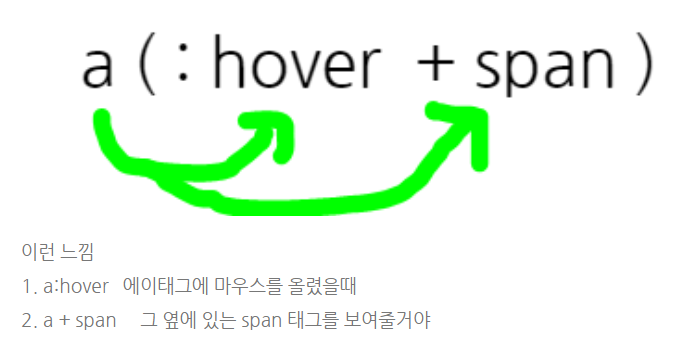
a:hover
에이태그에 마우스를 올렸을때
+ span
그 옆에 있는 span 태그를 보여줄거야

.
공간분할태그 div / p / span

가시속성 / display / 디스플레이
: 요소가 화면에 보이는 방식 지정
속성
block
- 웹 페이지의 가로공간을 모두 차지하는 속성
- p태그 / div태그 / h1태그 / ul / ol / table 등등
inline
- 컨텐츠(내용)이 끝나는 지점까지 너비를 가지는 속성
- 너비와 높이를 지정할 수 없음
- span, a, strong, textarea 등
none
- 눈에는 보이지 않을 뿐 코드는 살아있음
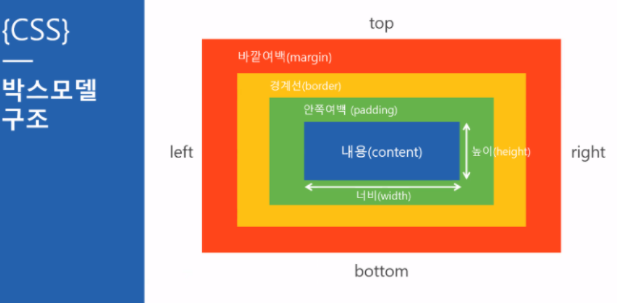
박스모델 구조

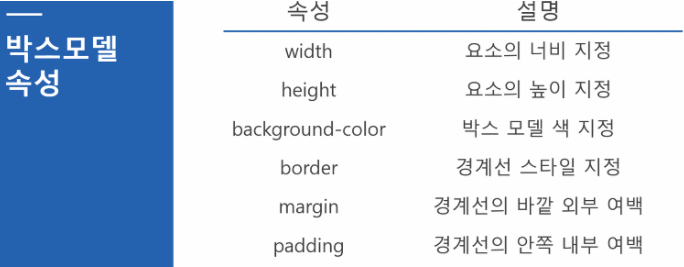
박스 모델 속성

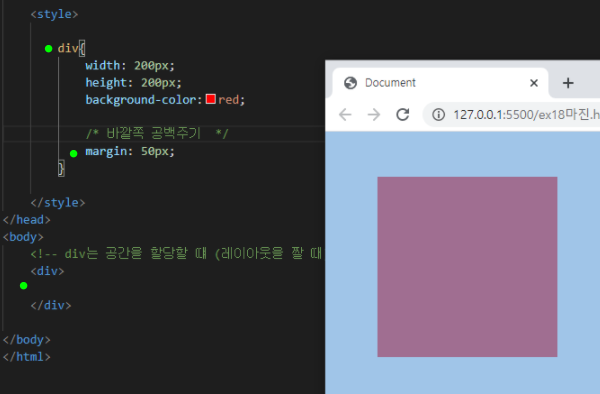
margin
바깥여백 속성 margain

마진 값 1개 = 모든방향
마진 값 2개 = 위아래 / 양옆 세트로
마진 값 3개 = 잘 안쓰므로 패스
마진 값 4개 = 위 / 오른쪽 / 아래 / 왼쪽 적용
마진 값 = auto 인 경우 웹파이지 가운데 위치

본문에는 div 태그
헤드에는 스타일태그를 통해 마진 지정
마진을 하나의 방향으로만 주는 방법

margin-top/right/bottom/left
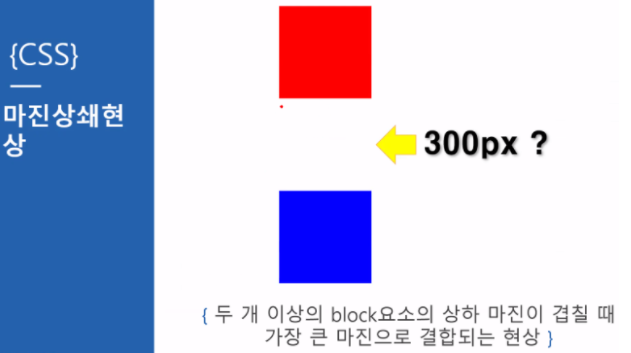
마진 상쇄현상

padding
안쪽여백 속성 padding

패딩을 하나의 방향으로만 주는 방법

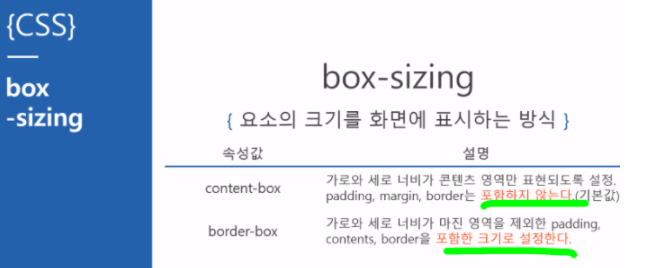
box-sizing / 요소의 크기를 화면에 표시하는 방식

보더 박스 - 패딩사이즈를 포함하므로 컨텐츠의 영역은 패딩크기가 포함되어서 줄어들게됨
원래크기 200에 패딩 50인 경우
보더 박스 크기는 200 / but 컨텐츠 박스크기는 100이 됨
패딩에 의해 4방향 50씩 감소하므로 200 - 100;
content-box
border-box
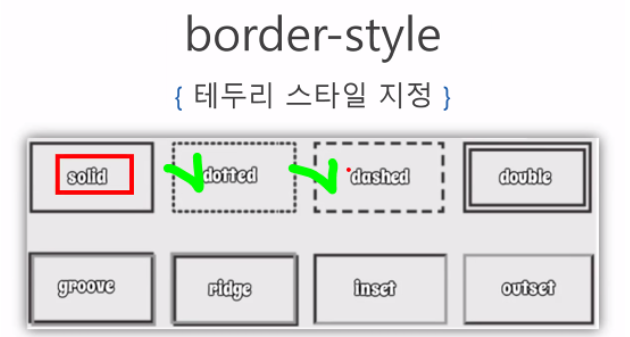
border-styple 지정 / 테두리 스타일 지정

solid / dotted / dashed / double / groove / ridge / inset / outset
테두리 속성

border-width / color / radius ( 퍼센트 지정가능 / 바더 두께 고려 )
테두리 두께 / 색상/ 모서리 둥글게 만드는 속성
border-radius 종류

border-top-left-radius
border-bottom-left-radius
border-top-right-radius
border-bottom-right-radius
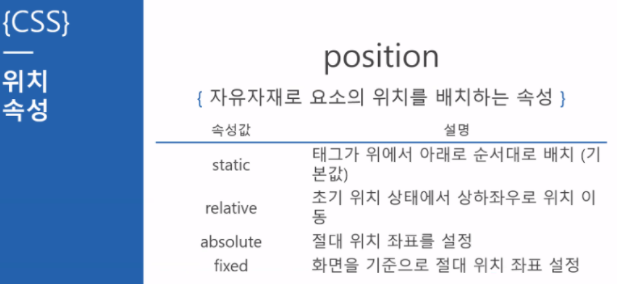
position 위치속성

위치속성
static : 태그가 위에서 아래로 순서대로 배치 (기본값)
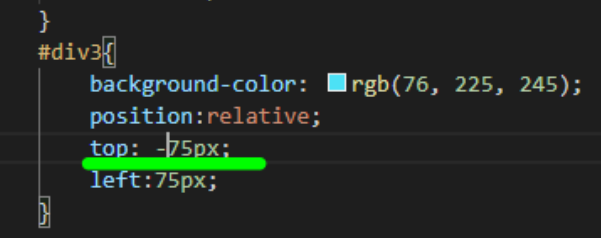
relative : 초기 위치 상태에서 상하좌우로 위치 이동
absolute : 절대 위치 좌표를 설정
fixed : 화면을 기준으로 절대 위치 좌표 설정

마이너스 기능도 있음!
top: -75px;

top으로부터 멀어진다 ( 아래로 이동 )
bottom으로부터 멀어진다 ( 위로 이동 )
left으로부터 멀어진다 ( 오른쪽으로 이동 )
right으로부터 멀어진다 ( 왼쪽으로 이동 )
rs = 결국 결과값은 반대방향으로 나타남

postion : fixed;
브라우저 화면의 상대위치를 설정함.
화면이 바뀌어도 고정된 위치를 설정할 수 있고,
상위 요소의 영향을 받지 않는다.
즉, 스크롤이 있는 경우 / 스크롤을 내려도 따라옴
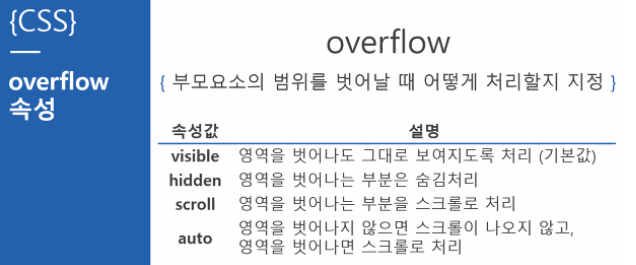
overflow / 오버플로우

오버플로우
: 부모요소의 범위를 벗어날 때 어떻게 처리할지 지정
visible
hidden
scroll
auto



hidden / scroll
div에 이미지 넣기
background-image : url ("이미지경로")

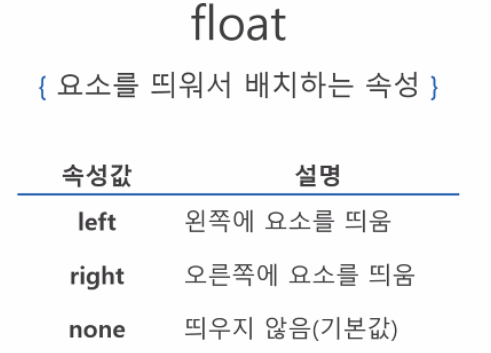
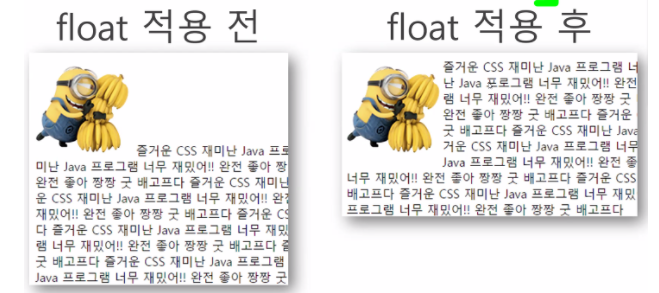
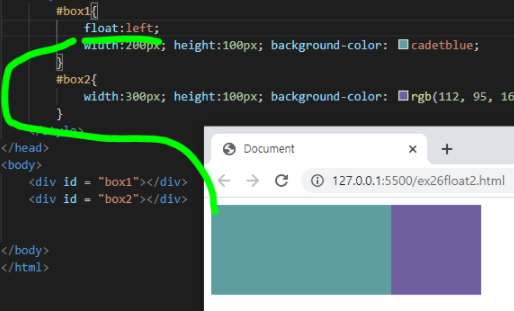
float : 요소를 띄워서 배치하는 속성

left / right / none


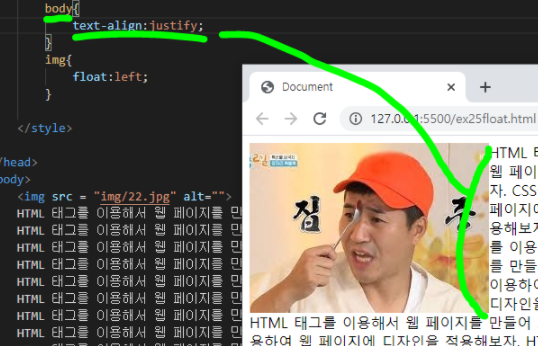
body
text-align : justify;
텍스트 양쪽 정렬
div 태그 여러 개 쓰고 싶은 경우

div 영역 옆으로 붙이기



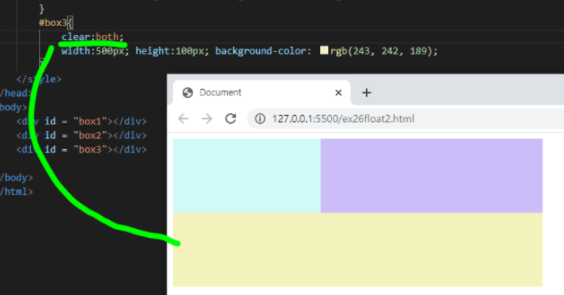
clear:both; 영향을 받지 않음
clear속성은 float의 영향을 받지 않도록 설정하는 속성
both: float속성의 left와 right 영향을 받지 않는 값
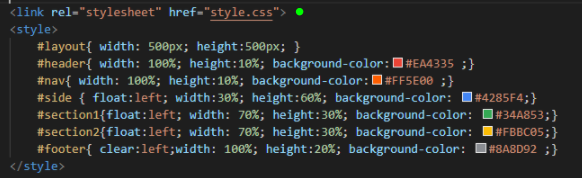
css 파일 따로 빼주는 방법

'[개발] 프로그램 지식' 카테고리의 다른 글
| 자바스크립트(js) 주요 정리 (1) / JavaScript (js) main summary (0) | 2023.02.11 |
|---|---|
| HTML 기초 지식 정리 / HTML basic knowledge summary (0) | 2023.02.11 |
| JSP 기초 정리 (2) / Summary of JSP basic concepts (0) | 2023.02.11 |
| JSP 기초 정리 (1) / Summary of JSP basic concepts (0) | 2023.02.11 |
| [js] input 키보드 입력 막기 / block keyboard input (0) | 2023.02.11 |
소중한 공감 감사합니다
