[HTML] html관련 알아두면 쓸모있는 지식들
- -
HTML
HTML은 Hyper Text Markup Language의 약자입니다.
HTML은 웹 페이지를 생성하기 위한 표준 마크업 언어입니다.
HTML은 웹 페이지의 구조를 설명합니다.
HTML은 일련의 요소로 구성됩니다.
HTML 요소는 브라우저에 콘텐츠를 표시하는 방법을 알려줍니다.
HTML 요소는 "이것은 제목입니다", "이것은 단락입니다", "이것은 링크입니다" 등과 같은 콘텐츠 조각에 레이블을 지정합니다.
// 빠르게 HTML 만들어보기
1. 해당 코드 복사
<!DOCTYPE html>
<html>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>
2. 메모장에 붙여넣기
3. 메모장 아래와 같이 저장

4. 저장한 메모장 .htm 파일 실행(크롬으로 실행)

HTML 소스를 보는 방법 ( CTRL + U )
HTML 소스 코드 보기:
HTML 페이지에서 CTRL + U를 클릭하거나 페이지를 마우스 오른쪽 버튼으로 클릭하고 "페이지 소스 보기"를 선택하세요. 페이지의 HTML 소스 코드가 포함된 새 탭이 열립니다.

HTML은 대소문자를 구분하지 않습니다.
HTML 태그는 대소문자를 구분하지 않습니다. <P>와 동일함을 의미합니다 <p>.
HTML 표준은 소문자 태그를 요구하지 않지만 W3C는 HTML에서 소문자를 권장하고 XHTML과 같은 더 엄격한 문서 유형에 대해서는 소문자를 요구합니다 .
언어 속성
웹 페이지의 언어를 선언하려면 항상 태그 lang내부에 속성을 포함해야 합니다 . <html>이는 검색 엔진과 브라우저를 지원하기 위한 것입니다.
다음 예에서는 영어를 언어로 지정합니다.
<!DOCTYPE html>
<html lang="en">
<body>
...
</body>
</html>
속성 의 언어 코드에 국가 코드를 추가할 수도 있습니다 lang . 따라서 처음 두 문자는 HTML 페이지의 언어를 정의하고 마지막 두 문자는 국가를 정의합니다.
다음 예에서는 영어를 언어로 지정하고 미국을 국가로 지정합니다.
<!DOCTYPE html>
<html lang="en-US">
<body>
...
</body>
</html>
작은따옴표 또는 큰따옴표?
속성 값을 묶는 큰따옴표는 HTML에서 가장 일반적이지만 작은따옴표도 사용할 수 있습니다.
일부 상황에서는 속성 값 자체에 큰따옴표가 포함되어 있으면 작은따옴표를 사용해야 합니다.
<p title='John "ShotGun" Nelson'>혹은 그 반대로도:
<p title="John 'ShotGun' Nelson">
HTML 제목
<h1>HTML 제목은 to 태그 로 정의됩니다 <h6>.
<h1>가장 중요한 제목을 정의합니다. <h6>가장 덜 중요한 제목을 정의합니다.
예
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>
HTML 줄 바꿈
HTML <br>요소는 줄 바꿈을 정의합니다.
<br>새 단락을 시작하지 않고 줄바꿈(새 줄)을 원할 경우 사용하세요 .
예
<p>This is<br>a paragraph<br>with line breaks.</p>
솔루션 - HTML <pre> 요소
HTML <pre>요소는 미리 서식이 지정된 텍스트를 정의합니다.
요소 내부의 텍스트 <pre>는 고정 너비 글꼴(일반적으로 Courier)로 표시되며 공백과 줄 바꿈을 모두 유지합니다.
예
<pre>
My Bonnie lies over the ocean.
My Bonnie lies over the sea.
My Bonnie lies over the ocean.
Oh, bring back my Bonnie to me.
</pre>
HTML 형식 요소
서식 요소는 특별한 유형의 텍스트를 표시하도록 설계되었습니다.
<b>- 굵은 텍스트
<strong>- 중요한 텍스트
<i>- 기울임꼴 텍스트
<em>- 강조된 텍스트
<mark>- 표시된 텍스트
<small>- 더 작은 텍스트
<del>- 삭제된 텍스트
<ins>- 삽입된 텍스트
<sub>- 아래 첨자 텍스트
<sup>- 위 첨자 텍스트
인용을 위한 HTML <blockquote>
HTML <blockquote>요소는 다른 소스에서 인용된 섹션을 정의합니다.
브라우저는 일반적으로 <blockquote>요소를 들여씁니다.
예
<p>Here is a quote from WWF's website:</p>
<blockquote cite="http://www.worldwildlife.org/who/index.html">
For 60 years, WWF has worked to help people and nature thrive. As the world's leading conservation organization, WWF works in nearly 100 countries. At every level, we collaborate with people around the world to develop and deliver innovative solutions that protect communities, wildlife, and the places in which they live.
</blockquote>
짧은 인용문을 위한 HTML <q>
HTML <q>태그는 짧은 인용문을 정의합니다.
브라우저는 일반적으로 인용문 주위에 인용 부호를 삽입합니다.
예
<p>WWF's goal is to: <q>Build a future where people live in harmony with nature.</q></p>
약어에 대한 HTML <abbr>
HTML <abbr>태그는 "HTML", "CSS", "Mr.", "Dr.", "ASAP", "ATM"과 같은 약어 또는 두문자어를 정의합니다.
약어 표시는 브라우저, 번역 시스템 및 검색 엔진에 유용한 정보를 제공할 수 있습니다.
팁: 요소 위로 마우스를 이동할 때 약어/두문자어에 대한 설명을 표시하려면 전체 제목 속성을 사용하십시오.
예
<p>The <abbr title="World Health Organization">WHO</abbr> was founded in 1948.</p>
연락처 정보용 HTML <address>
HTML <address>태그는 문서나 기사의 작성자/소유자의 연락처 정보를 정의합니다.
연락처 정보는 이메일 주소, URL, 실제 주소, 전화번호, 소셜 미디어 핸들 등이 될 수 있습니다.
요소 의 텍스트는 <address>일반적으로 기울임꼴 로 렌더링되며 브라우저는 항상 요소 앞과 뒤에 줄 바꿈을 추가합니다 <address>.
예
<address>
Written by John Doe.<br>
Visit us at:<br>
Example.com<br>
Box 564, Disneyland<br>
USA
</address>
작업 제목에 대한 HTML <cite>
HTML <cite>태그는 창작 작품(예: 책, 시, 노래, 영화, 그림, 조각 등)의 제목을 정의합니다.
참고: 사람의 이름은 작품의 제목이 아닙니다.
요소 의 텍스트는 <cite>일반적으로 기울임꼴 로 렌더링됩니다 .
예
<p><cite>The Scream</cite> by Edvard Munch. Painted in 1893.</p>
양방향 재정의를 위한 HTML <bdo>
BDO는 양방향 재정의를 나타냅니다.
HTML <bdo>태그는 현재 텍스트 방향을 재정의하는 데 사용됩니다.
예
<bdo dir="rtl">This text will be written from right to left</bdo>
인라인 콘텐츠 숨기기
주석은 HTML 코드 중간에 있는 부분을 숨기는 데 사용할 수 있습니다.
예
단락의 일부 숨기기:
<p>This <!-- great text --> is a paragraph.</p>
RGB 색상 값은 RED, GREEN, BLUE 광원을 나타냅니다.
RGBA 색상 값은 알파 채널(불투명도)이 있는 RGB의 확장입니다.
RGB 색상 값
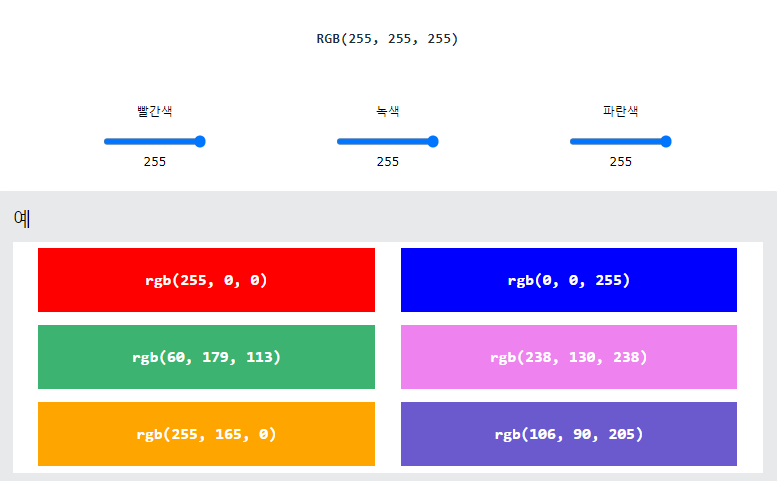
HTML에서는 다음 공식을 사용하여 색상을 RGB 값으로 지정할 수 있습니다.
RGB( 빨간색, 녹색 , 파란색 )
각 매개변수(빨간색, 녹색, 파란색)는 0에서 255 사이의 값으로 색상 강도를 정의합니다.
이는 256 x 256 x 256 = 16777216개의 가능한 색상이 있음을 의미합니다!
예를 들어 rgb(255, 0, 0)은 빨간색으로 표시됩니다. 빨간색은 가장 높은 값(255)으로 설정되고 나머지 두 값(녹색과 파란색)은 0으로 설정되기 때문입니다.
또 다른 예에서 rgb(0, 255, 0)은 녹색으로 표시됩니다. 녹색은 가장 높은 값(255)으로 설정되고 나머지 두 값(빨간색과 파란색)은 0으로 설정되기 때문입니다.
검정색을 표시하려면 rgb(0, 0, 0)과 같이 모든 색상 매개변수를 0으로 설정하십시오.
흰색을 표시하려면 rgb(255, 255, 255)와 같이 모든 색상 매개변수를 255로 설정합니다.
아래의 RGB 값을 혼합하여 실험해 보세요.

HTML HEX 색상
16진수 색상은 #RRGGBB로 지정됩니다. 여기서 RR(빨간색), GG(녹색) 및 BB(파란색) 16진수 정수는 색상의 구성 요소를 지정합니다.
HEX 색상 값
HTML에서는 다음 형식의 16진수 값을 사용하여 색상을 지정할 수 있습니다.
#rrggbb
여기서 rr(빨간색), gg(녹색) 및 bb(파란색)는 00과 ff 사이의 16진수 값입니다(10진수 0-255와 동일).
예를 들어 #ff0000은 빨간색으로 표시됩니다. 빨간색이 가장 높은 값(ff)으로 설정되고 나머지 두 값(녹색과 파란색)이 00으로 설정되기 때문입니다.
또 다른 예인 #00ff00은 녹색으로 표시되는데, 이는 녹색이 가장 높은 값(ff)으로 설정되고 나머지 두 값(빨간색과 파란색)이 00으로 설정되기 때문입니다.
검정색을 표시하려면 모든 색상 매개변수를 #000000과 같이 00으로 설정합니다.
흰색을 표시하려면 #ffffff와 같이 모든 색상 매개변수를 ff로 설정하세요.

HTML HSL 및 HSLA 색상
HSL은 색상(Hue), 채도(Saturation), 밝기(Lightness)를 뜻합니다.
HSLA 색상 값은 알파 채널(불투명도)이 포함된 HSL의 확장입니다.
HSL 색상 값
HTML에서는 색상, 채도, 밝기(HSL)를 사용하여 다음 형식으로 색상을 지정할 수 있습니다.
hsl( 색상 , 채도 , 밝기 )
색조(Hue)는 색상환의 0에서 360까지의 정도입니다. 0은 빨간색, 120은 녹색, 240은 파란색입니다.
채도는 백분율 값입니다. 0%는 회색 음영을 의미하고 100%는 풀 컬러를 의미합니다.
밝기는 백분율 값이기도 합니다. 0%는 검은색, 100%는 흰색입니다.

'[개발] 프로그램 지식' 카테고리의 다른 글
| [ORACLE] LISTAGG 열 데이터, 한 줄로 가져오는 방법, 예시 있음 (0) | 2024.05.29 |
|---|---|
| [SQL] SQL 기본 튜토리얼 정리 (1) | 2024.05.29 |
| [ChatGPT4] 챗GPT4 주요 사용법, 꿀팁 요약 ( 역할, 브레인스토밍, 요약, 이력서, 자소서 etc ) (0) | 2024.04.03 |
| [JAVA] 자바 클래스 이론 모음 (2) (0) | 2024.04.03 |
| [JAVA] 자바 메서드, 클래스 이론 정리 (1) (0) | 2024.04.03 |
소중한 공감 감사합니다
