

먼저 메인은 크게
별 히스토리 / 소식 및 쿠폰정보 알림 / 이전 주문 내역 / 이벤트 / 딜리버리
그리고 맨 하단은 고정메뉴로 홈 / 페이 / 오더 / 숍 / 기타로 구성되어 있다.

메인에서 하단으로 내려보면, 일관성있게 디자인이 되어있다. 엄청 깔끔하다! 라는 느낌이 든다.
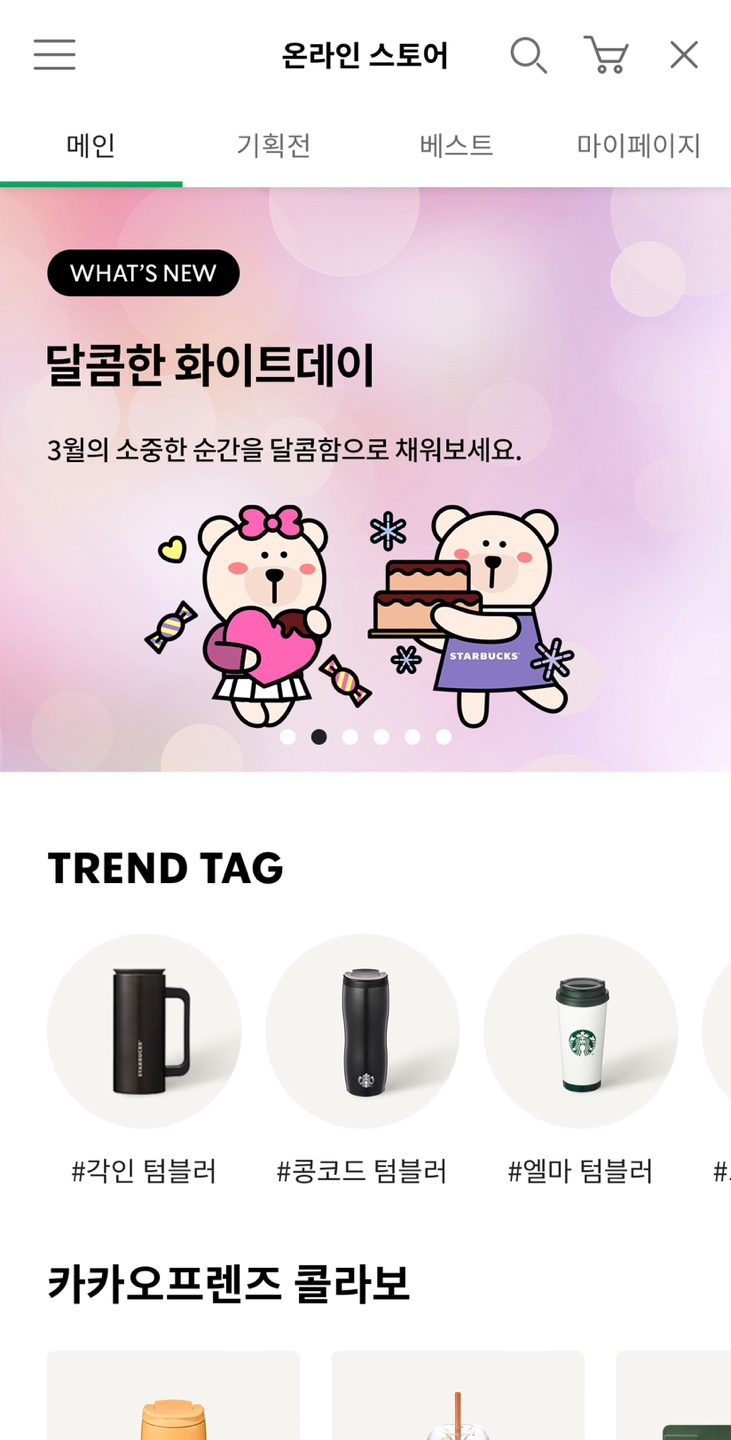
보통 이벤트나 새로운 소식등을 알 수 있다.

What's new를 클릭하면 화면이 이동되고, 최근 이벤트, 소식들을 알 수 있다.

쿠폰 등록 화면을 캡처하던 중 오류?인가 싶은 화면이 있다.
캡쳐가 되면 안되는데 캡쳐가 된다.?

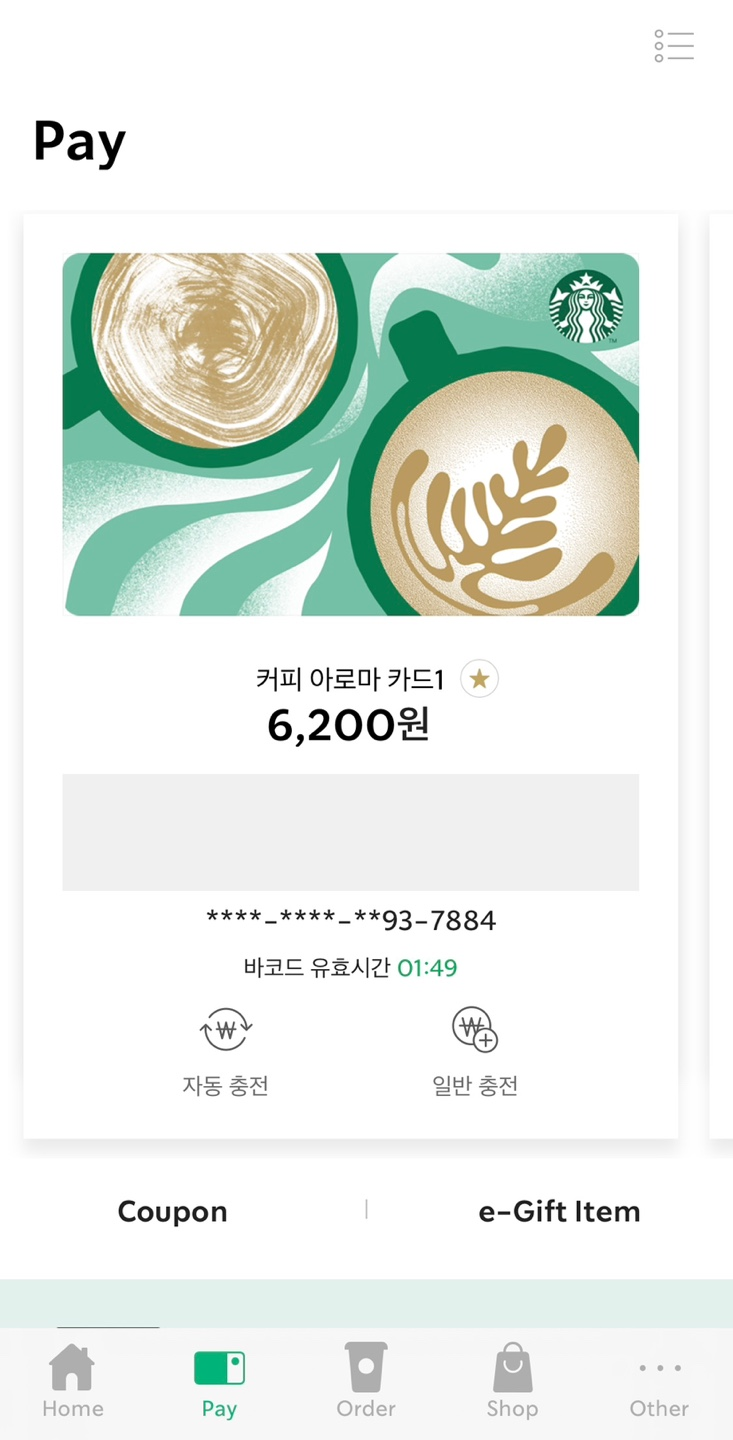
하단의 PAY 탭을 누르면, 사용자가 등록한 카드를 확인할 수 있고, 슬라이드 형식으로 여러 카드를 확인할 수 있는 구조이다. 결제화면도 꽤 심플해서 좋았다.

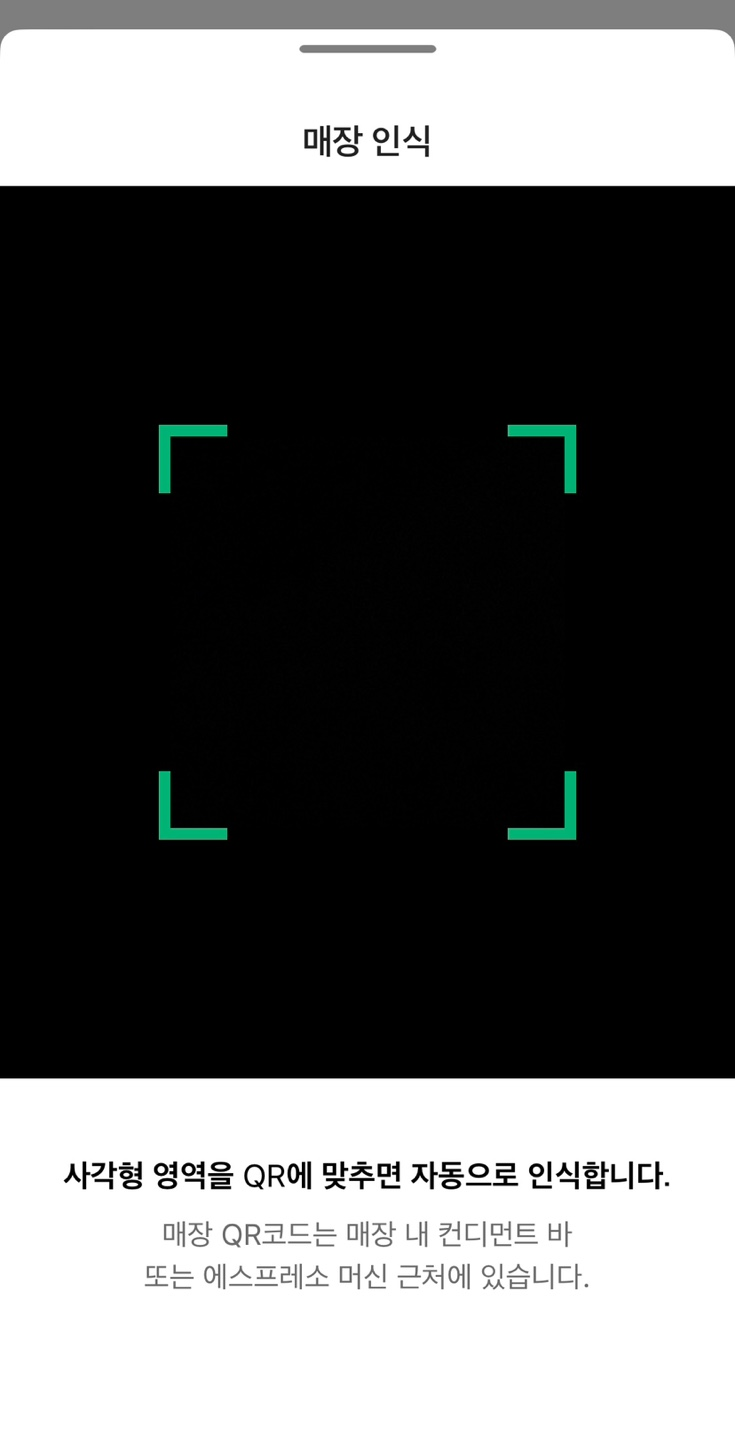
이런 식으로 매장을 인식할 수 있는 기능도 있다.
달랑, QR코드를 찍는 화면만 있는게 아니라, QR코드가 어디에 위치해 있는데 간략한 설명이 있어, 사용자의 배려했다라는 점이 인상깊었다.

지도로는 위처럼 한눈에 스타벅스를 위치를 확인할 수 있고, 아이콘만 봐도 DT도 가능한지 여부를 확인해볼 수 있다.

Order 탭을 누르면 바로 가장 가까운 스타벅스 위치 확인 및 선택할 수 있다.
이또한 DT여부와 주차가능여부, 배달여부까지 아이콘 하나만으로! 확인 가능하다는 걸 사용자가 알 수 있다.
생각보다 '아이콘'의 역할이 중요한 걸 깨닫는다.

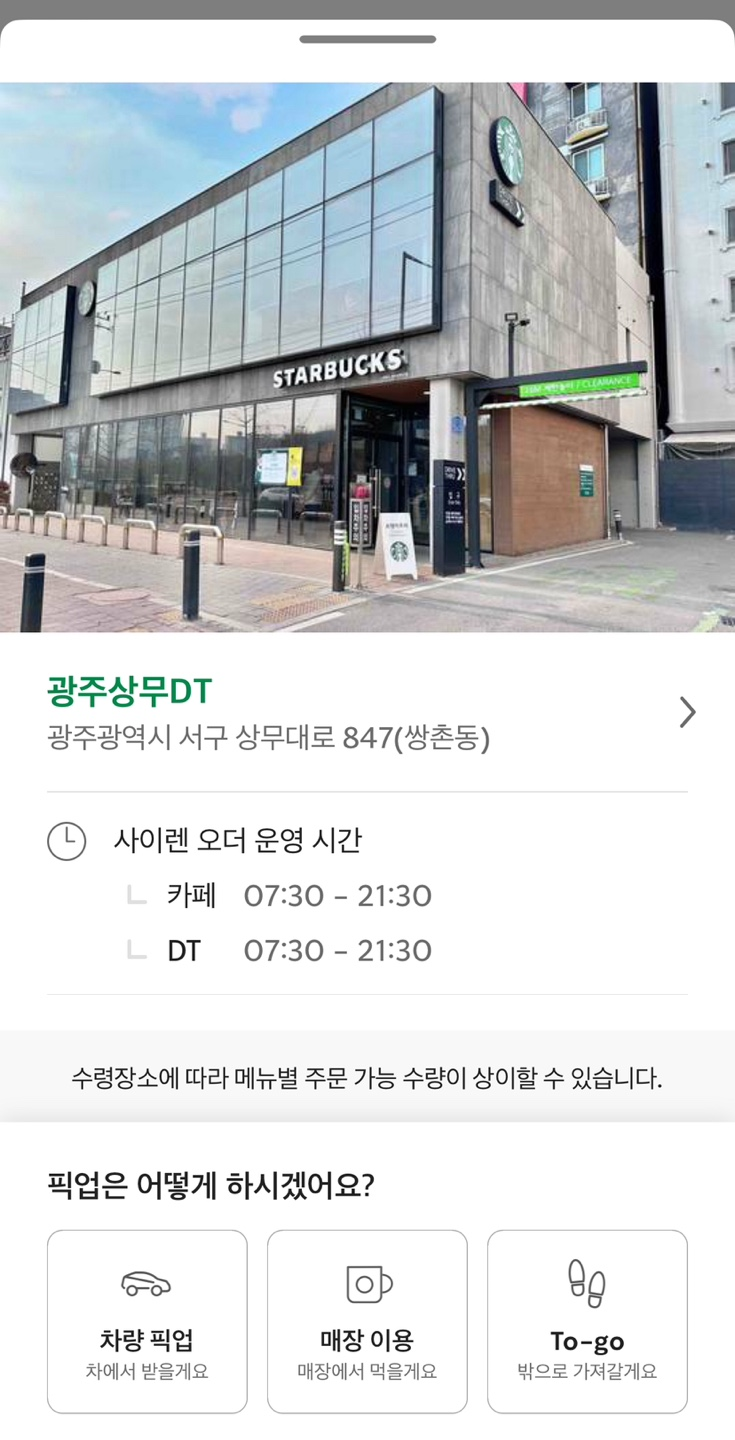
위에서 메장을 선택하면 간략한 매장의 주소 및 운영시간을 확인할 수 있다.
그리고 차량 픽업인지, 매장이용인지, To-go인지 선택이 가능하다.

위에서 주문방식을 선택하면, 이제 상품을 주문할 수 있다.
스타벅스앱은 탭기능을 정말 잘 활용하는 느낌을 받았다.
탭의 가짓수도 그렇게 많지 않고, 많은 경우에는 슬라이드로 확인이 가능하도록 디자인되어있다.

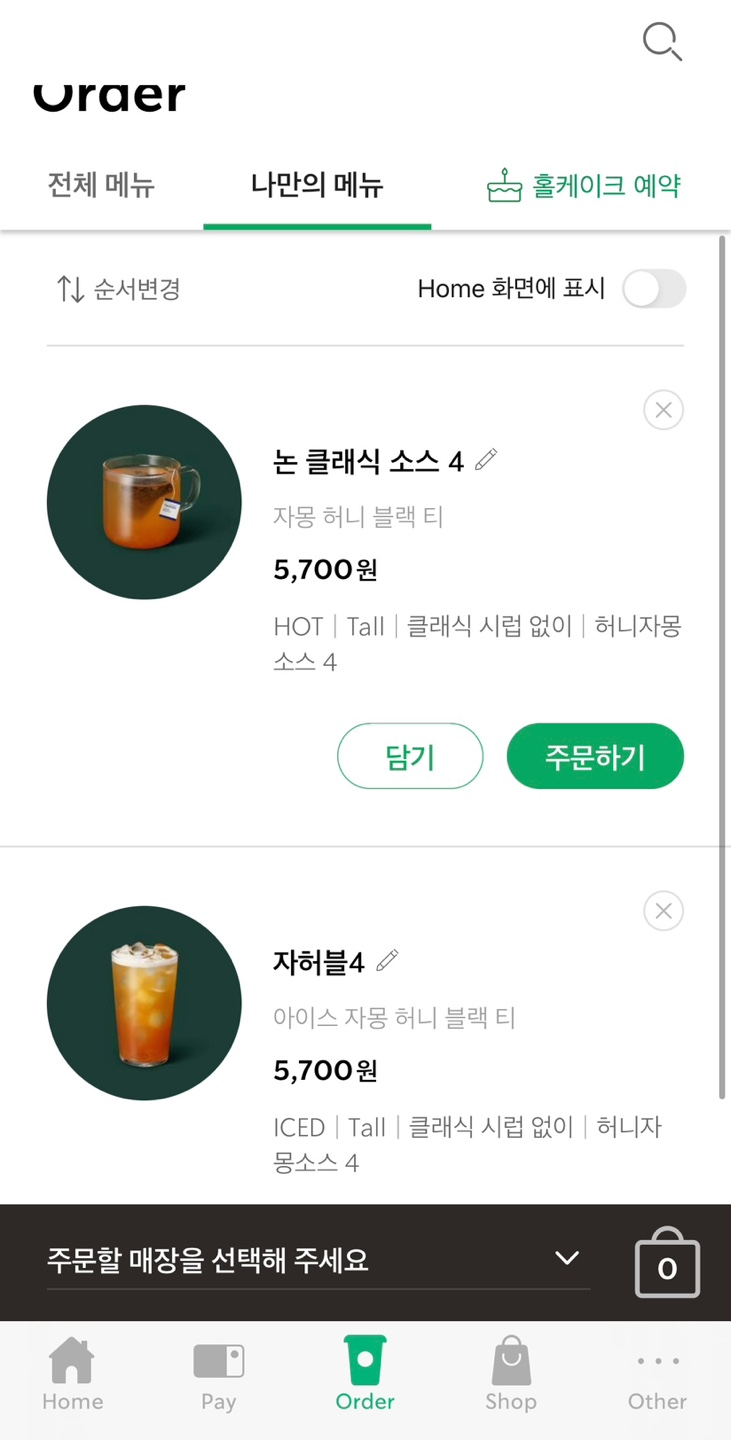
나만의 메뉴에서는 자주 주문하는 메뉴를 저장해둬서 바로바로 활용이 가능하다.
그리고 HOME화면에 표시여부를 사용자에게 권한을 부여한다..!
검색기능 또한 정말 심플하다.

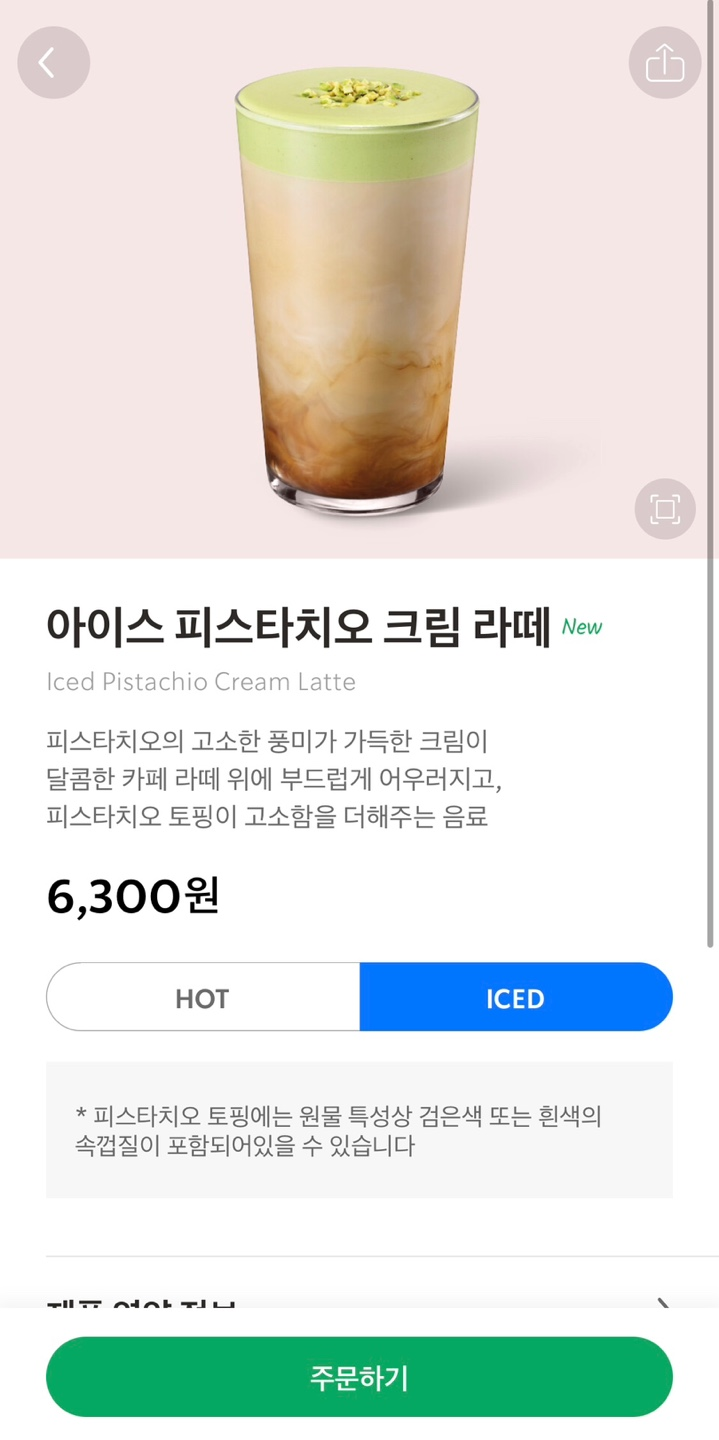
예를 이 상품을 주문한다고 하면, HOT인지 ICED인지 선택이 가능하다.

해당 제품에 대한 제품 영양 정보는 클릭을 통해서 확인할 수 있다.
이 부분이 모두 보여지면 사용자 입장에서 피로해질 수 있으므로 가려둔 것 같다.
알레르기 유발 요인까지 적어둔 센스가 좋았음..! 고객 입장에서 스타벅스는 고객의 건강도 생각해주는구나라는 인상을 암시적으로 준다.

제품 영양 정보를 클릭하면 아래서 위로 모달(?) 비슷한 창이 나오면서 영양 성분을 확인할 수 있다.

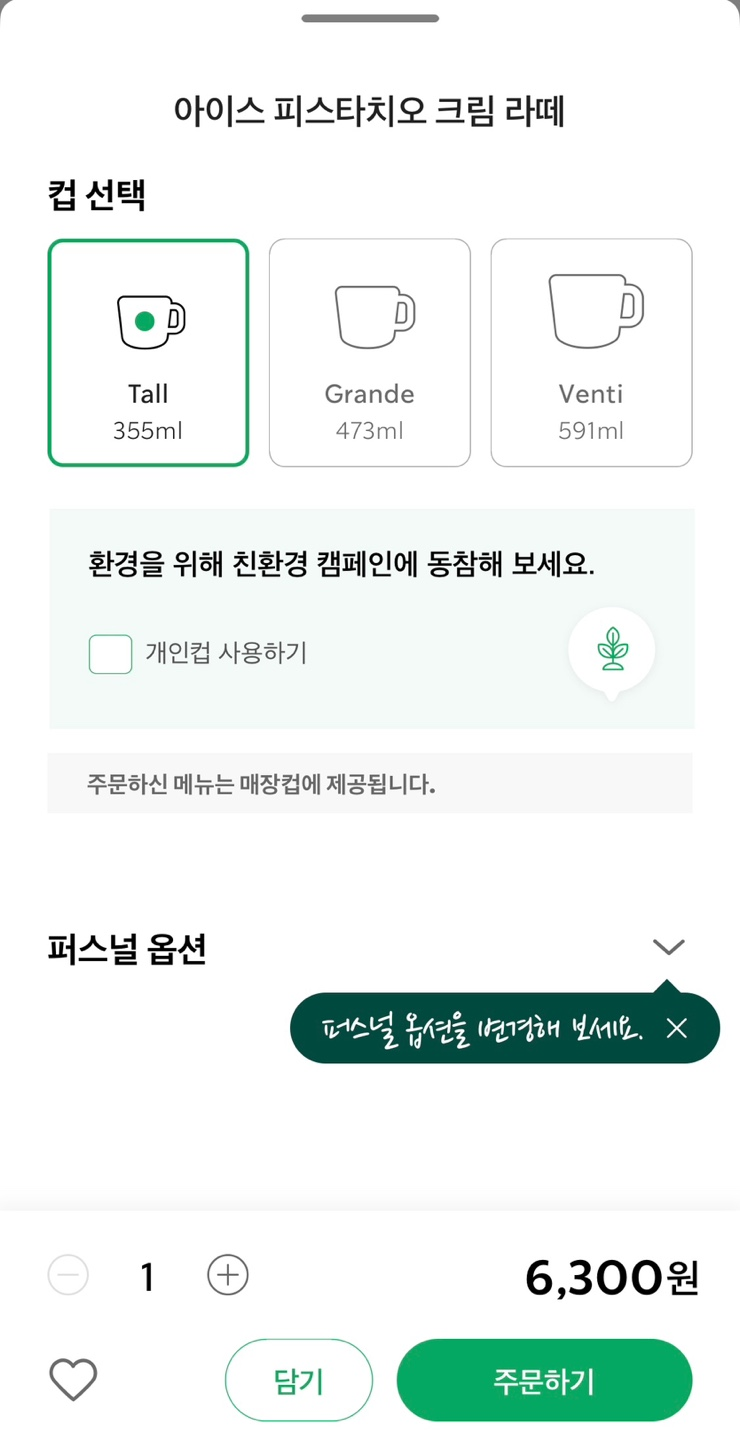
다음 주문단계에서는 컵의 사이즈를 선택할 수 있고, 개인컵 사용여부 및 퍼스널 옵션 선택이 가능하다.

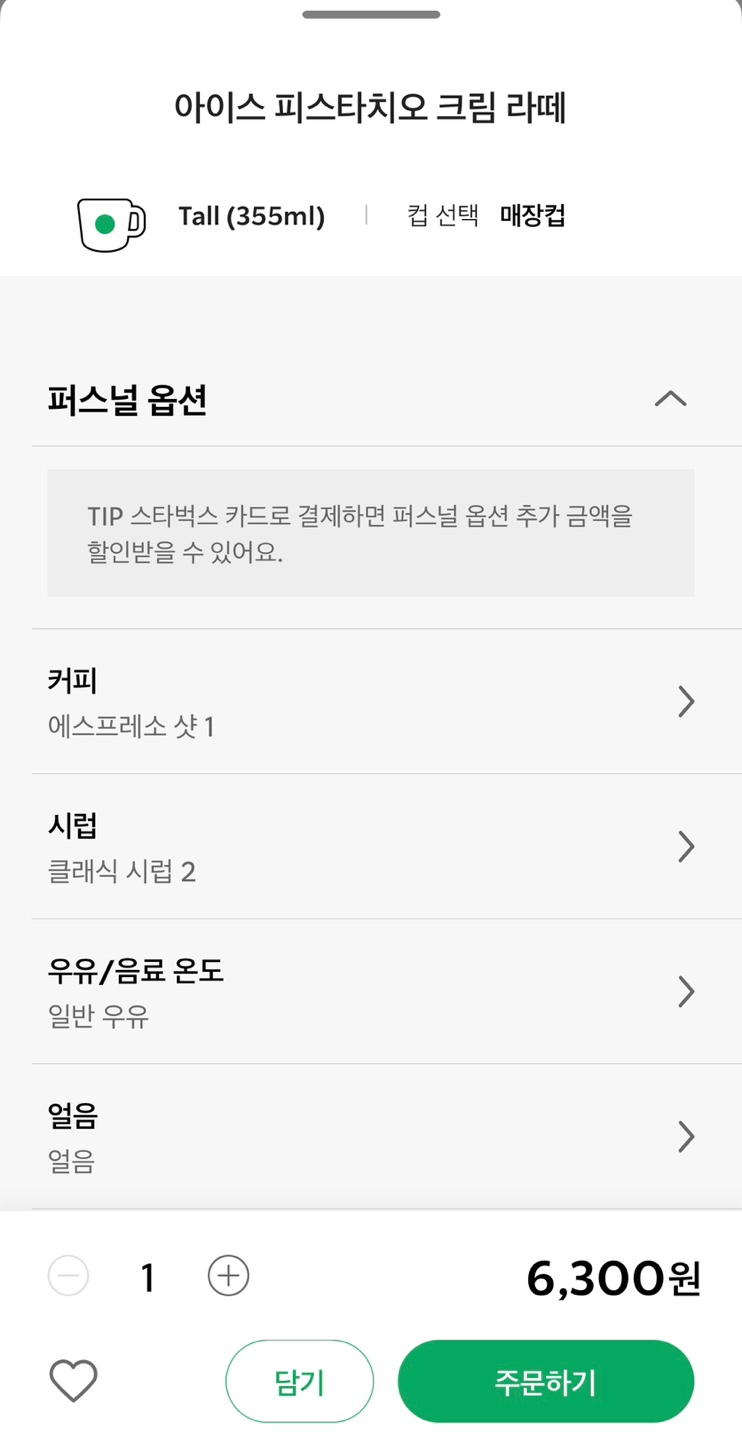
퍼스널 옵션 또한 모달 화면을 사용해서 일관성 있는 디자인을 갖추고 있다.
이때도 " > " 이런 아이콘이 중요한 역할을 한다고 생각한다. 사용자로 하여금 클릭하면 더 많은 정보를 확인할 수 있게구나라는 점을 은연 중 내포한다.

옵션에서의 갯수 선택시에는 숫자를 집적 입력하면 번거롭기 때문에 +, - 아이콘을 통한 선택이 가능하다.
사용자 경험측면에서 입력하는 것보다 클릭 시 훨씬 단계를 줄이므로, 주문단계에서의 이탈을 줄일 수도 있을 것 같다.

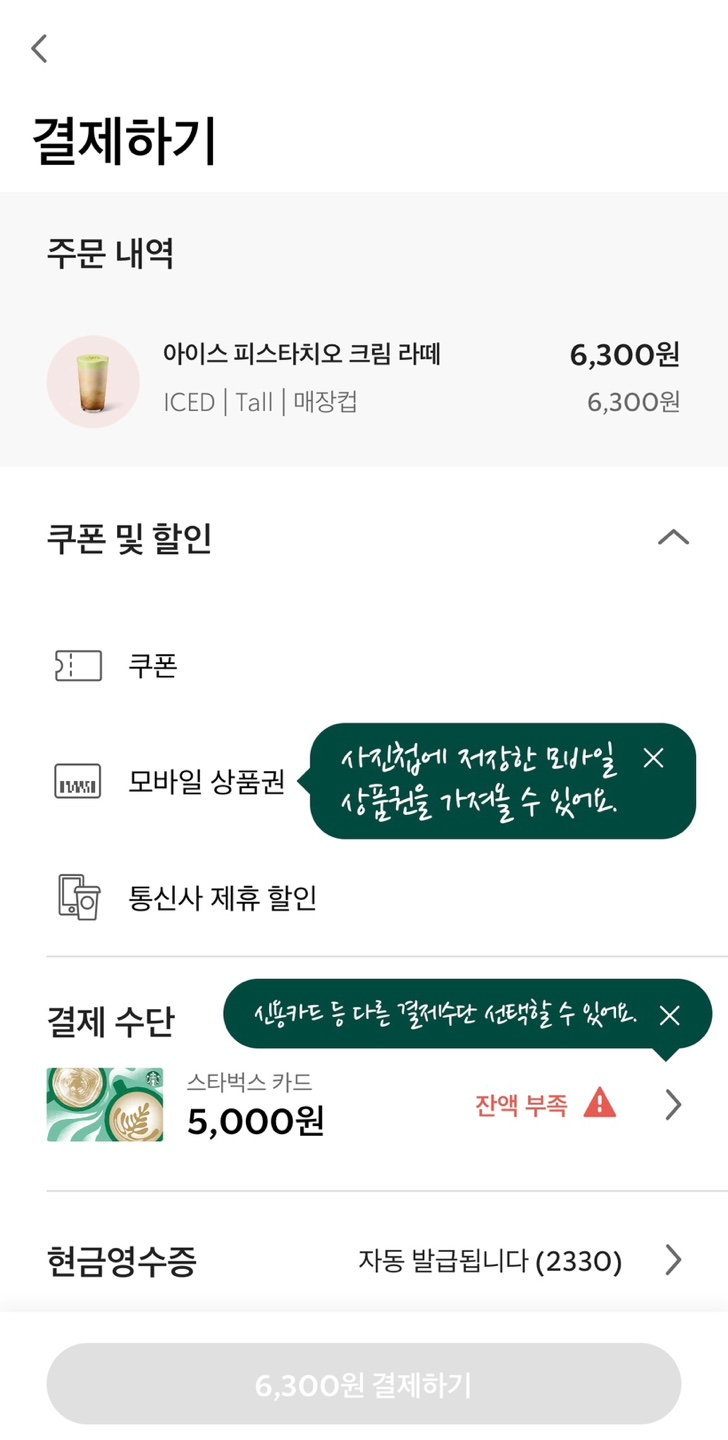
개인적으로 이부분도 좋았다.
각각의 영역에 대한 작은 팝업을 사용해 어떤 기능인지 설명을 통해서 사용하는데에 불편함이 없다.
그리고, 투썸앱은 현금영수증 번호를 매번 입력해야하는데, 스타벅스 앱은 그럴 필요없이 자동 발급되도록 설정해두어서 이 부분이 은근히 편했던 것 같다.

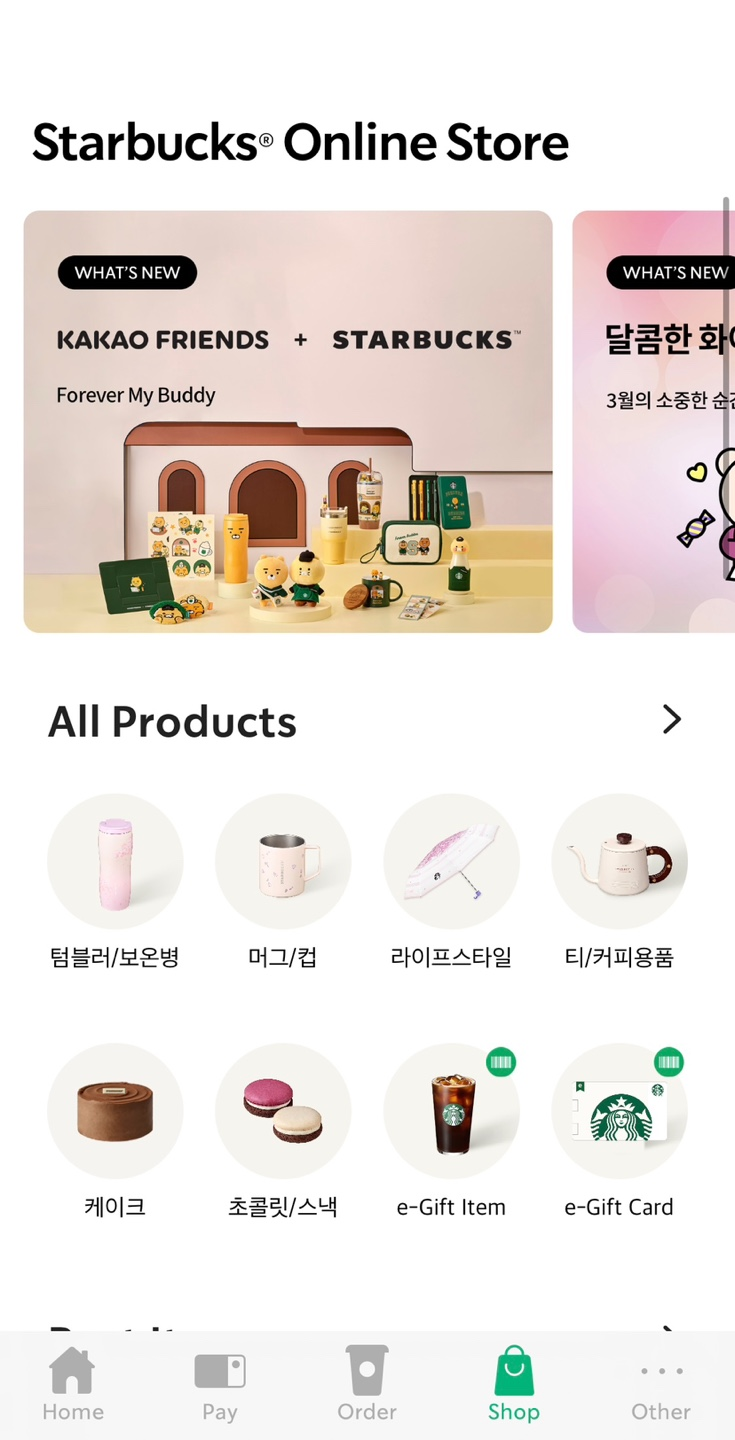
Shop 탭에서는 상품을 작은 쇼핑몰처럼 상품을 주문할 수 있다.

상품을 클릭하면, 기존 화면 위로 새로운 팝업(?) 화면이 생성된다.
웹으로 치면, 창하나가 새로 생기는 것.
즉, 앱 안에서 또다른 앱을 생성하는 느낌이다.
어떻게 보면 스타벅스 앱 안에서는 플랫폼이 크게 2개라고 할 수 있을 것 같다.
하나는 주문 중심의 플랫폼, 하나는 스토어 중심의 플랫폼!

배송지 정보를 입력할 때에는 이와같이 정보가 입력되지 않은 경우 사용자로 하며금 문제가 있다라는 것을 인지할 수 있도록 아이콘 및 문구를 하단에 표시해준다.
보통 웹에서는 alert를 많이 사용했는데, 이런 식으로 구현하는게 더 좋을 것 같다라는 생각이 든다.
왜냐하면, alert를 하면 사용자가 경고창을 끄는데 한 번 더 동작을 수행하게 되므로, 주문과정에서 이탈할 수 있게 된다.
그외 Other탭에서는 다양한 기능을 확인해볼 수 있다.
이 부분에서 느낀 점은 또 "아이콘'이였다. 아이콘만 보아도 어떤 기능일지 사용자로 하여금 예측가능하게 한다는 점이 인상깊었다.